「コンテンツカスタム」の記事一覧(2 / 2ページ)
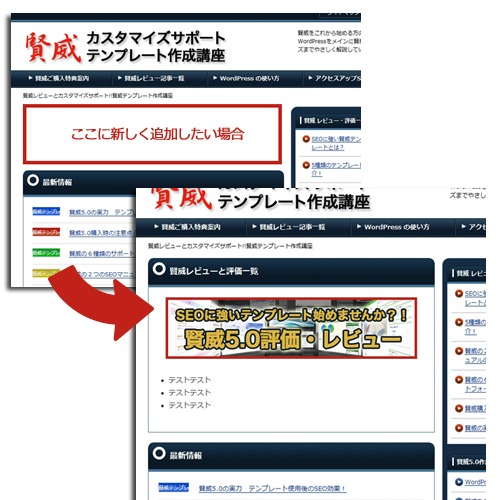
[対応:5]見出し5と見出し6の追加方法!
賢威はデフォルト状態では、
見出し4までしか設定されていません。
見出しは通常h1~h6まで使用出来ますので、
h5とh6を新しく追加する事も出来ます。
見出し5と6はSEO上ほとんど意味がありませんが、
設定しておくことでWordPressなどエディターで使用する際に
使い勝手が良いので必要であれば追加した方が良いです。
[対応:5]記事内に枠や表などのテーブルを作る方法
WordPressの困る事の1つが、テーブル組みでは無いでしょうか?
WordPressのビジュアルエディタでは、 テーブルを作る機能がありません。
プラグインを入れる事で作成出来ますが、あまり使い勝手は良くないので
簡単にテーブルを組める方法をご紹介します。
| 1-1 | 1-2 | 1-3 |
|---|---|---|
| 2-1 | 2-2 | 2-3 |
| 3-1 | 3-2 | 3-3 |
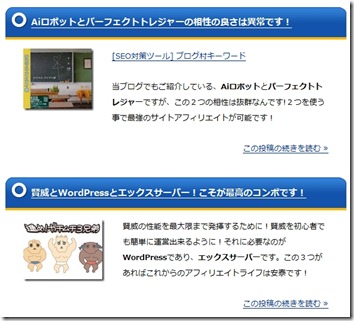
[対応:5]「続きを読む」で記事を省略してサムネイル風にする
賢威のトップページに表示される、
新着記事の表示方法の変更をご説明します。
通常だと記事全文が表示されてしまいますが
「この投稿の続きを読む」を設定する事で、
記事の途中省略が可能です。
[対応:5]最新情報の日付部分の表示調整方法
賢威WordPress版の記事最新情報が表示される部分の
表示方法の変更方法を説明します。
西暦の表示方法や表示数など様々な変更できます。