[対応:5]でアイキャッチ画像を有効にする方法
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

賢威5.0でアイキャッチ画像を出す方法
それでは、アイキャッチ画像の設定方法をご紹介していきます。
1.ダッシュボードメニューの「外観」からテーマ編集をクリックします。

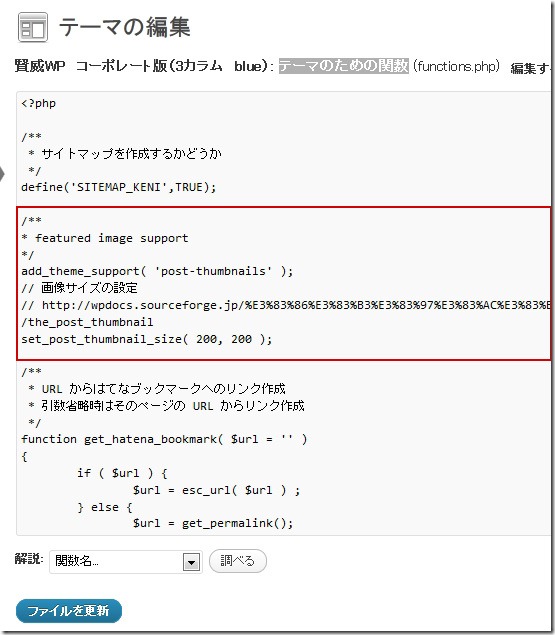
2.テーマ編集の右側にある「テーマのための関数」をクリックします。

3.このようにソースが表示されますので、中を確認します。

赤枠の部分が、下記と同じか確認します。
/**
* featured image support
*/
add_theme_support( ‘post-thumbnails’ );
// 画像サイズの設定
// http://wpdocs.sourceforge.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_post_thumbnail
set_post_thumbnail_size( 200, 200 );
通常は、このように設定されているので、変更することは無いと思いますが、
一応確認してください。
4.この確認が終わりましたら、次に
「メインインデックスのテンプレート (index.php)」を開きます。

5.ソースの中から、下記の該当部分のソースを探します。


<div class="contents">
———————————–
↓
ここの間に、下記タグを挿入します。
↑
———————————–
<?php the_content(__(‘Read the rest of this entry »’, ‘keni’)); ?>
<p class="fl-l"><?php the_post_thumbnail('thumbnail'); ?></p>
こちらのタグを挿入します。
6.このようになるとタグ設置が完了です。
「ファイルの更新」を行い保存しましょう。
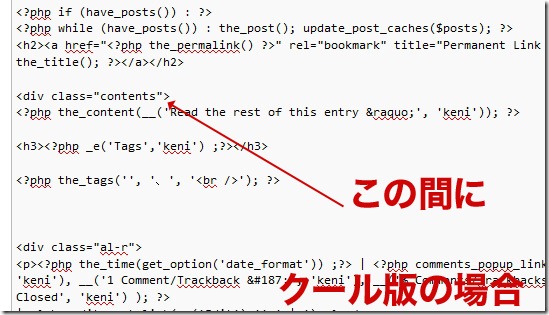
クールの場合は、
<div class="contents">
<p class="fl-l"><?php the_post_thumbnail('thumbnail'); ?></p>
<?php the_content(__('Read the rest of this entry »', 'keni')); ?>
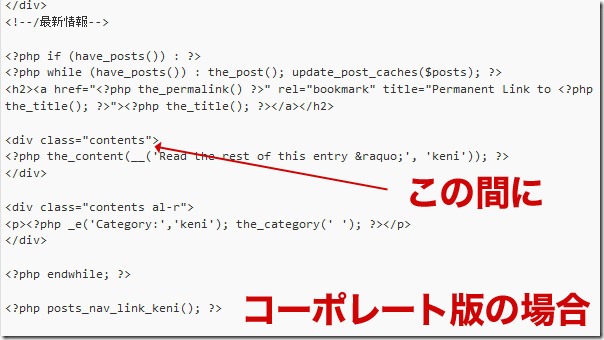
コーポレートの場合は、
<div class="contents">
<p class="fl-l"><?php the_post_thumbnail('thumbnail'); ?></p>
<?php the_content(__('Read the rest of this entry »', 'keni')); ?>
</div>
これで、アイキャッチ画像の設定は完了です。
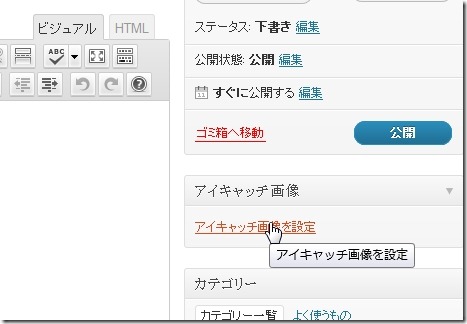
記事投稿にアイキャッチ画像を設置する方法
記事の投稿画面から、アイキャッチ画像の設定をクリックして画像を取り込んでください。

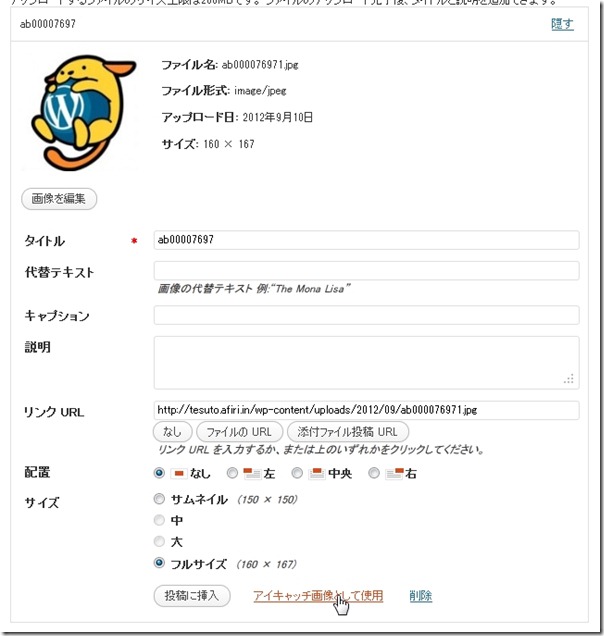
画像が取り込めましたら「アイキャッチ画像として使用」をクリックします。

アイキャッチがこのように表示されると設置完了ですので、
後は通常に記事を書いて投稿してください。

このように設定されます。

以上
賢威5.0でアイキャッチ画像を有効にする方法でした。
![[対応:5]でアイキャッチ画像を有効にする方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


