[対応:5]本文の行間や改行幅、フォントサイズの変更方法
本日は、賢威の本文(コンテンツ部分)の
行間やフォントサイズの変更方法をご紹介します。

賢威テンプレートは、
最初からフォントサイズを大きめに、行間を広めに設定しています。
デフォルト状態でも十分に見やすいですが、
ブログスタイルによって調整したい方もいると思います。
そこでフォントサイズと行間の調整方法をご紹介します。
WordPressの場合は、
ログインしてダッシュボードから⇒外観⇒テーマ編集をクリックします。
中のスタイルシートを選択して
cool-whiteg○.cssをクリックします。
中央にある、
/*——————————————————–
メインコンテンツ(本文)
——————————————————–*/
のすぐ下にある、下記ソースを探します。
#main-contents{
float: right;
width: 570px;
font-size: 1.4em;
}
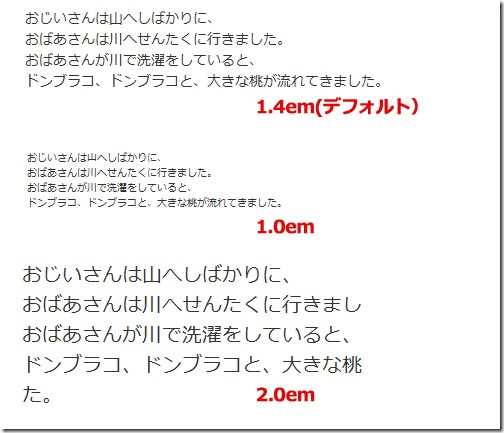
フォントサイズの変更方法
まずはフォントサイズの変更について説明します。
この#main-contentsに書かれている、
「font-size: 1.4em;」を変更します。
1.0em~2.0emの範囲ぐらいで調整してあげると良いでしょう^^
数を小さくすると、文字も小さくなります。

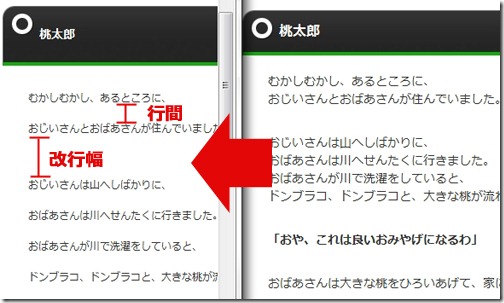
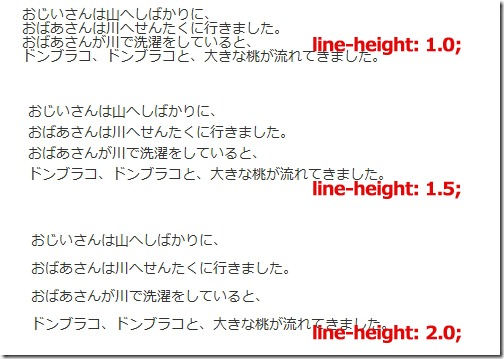
文字と文字の行間設定方法
次に行間の設定方法についてご説明します。
行間とは、タグで言うと<br />の幅で、
「shift+enter」で行う文字の折り返しを指します。
行間についてですが、main-contents内に
新しくソースを加えて上げる必要があります。
line-height: 1.5; ←これを新しく挿入して加えます。
#main-contents{
float: right;
width: 570px;
font-size: 1.4em;
}↓↓↓↓
#main-contents{
float: right;
width: 570px;
font-size: 1.4em;
line-height: 1.5;
}
これで行間の調節が可能になります。
デフォルト状態だとたぶん1.5ぐらいなので、
1.5を目安に上下させて上げれば良いと思います。

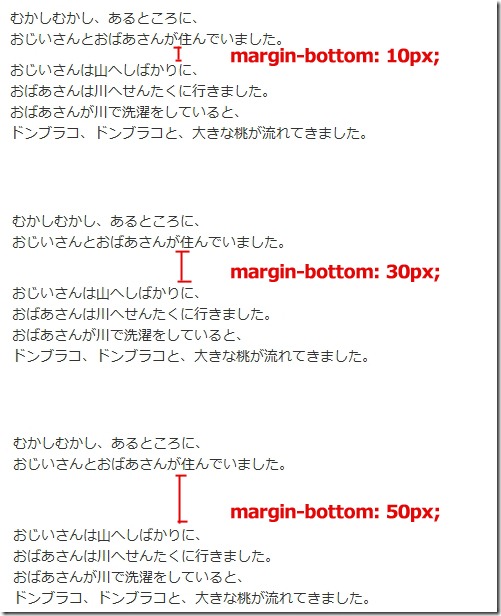
改行幅の設定方法
最後に改行幅の設定方法をご紹介します。
行間と違い改行幅はタグで言うと<p>~</p>を指します。
キーボード操作だと「enter」を押す、文字の2行目になります。
改行幅の設定方法は#main-contentsでは無く、
もう少し下にある下記部分で設定出来ます。
/*●コンテンツ*/
#main-contents .contents{
margin-bottom: 20px;
padding: 20px;
background-color: #fff;
border: 1px solid #666;
color: #333;
}#main-contents .contents p{
margin-bottom: 30px;
padding: 0 10px;
}
この部分の
「margin-bottom: 30px;」
を調整します。

これで改行幅を調整出来ます。
今回は本文(コンテンツ部分)の調整について説明しました。
賢威は場所場所によって、フォントサイズや行間の変更が可能です。
サイドバーやフッターなど該当部分を見つける事で同じカスタムが出来ます。
以上
賢威カスタマイズ 本文の行間や改行幅、フォントサイズの変更方法
でした。
![[対応:5]本文の行間や改行幅、フォントサイズの変更方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


