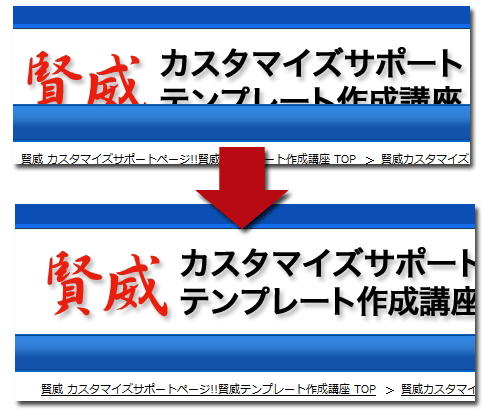
[対応:5]ヘッダー部の縦幅のサイズ調整
賢威のヘッダー部分の縦幅のサイズ調整について説明します。
賢威テンプレートメーカーで作成時にも変更できますが、
テンプレート作成後の縦幅を調整方法をご紹介します。
ヘッダー部の縦幅のサイズ調整
縦幅のサイズ調整についてご説明します。
ダッシュボード⇒外観⇒テーマ編集から
cool-whiteg○○.cssをクリックします。
賢威では、絶対配置と言う手法をもちいており、
ヘッダーの縦幅を増やした分、他の部分の調整も必要になります。
何ヵ所かの変更が必要になりますので順に説明します。
※今回は、さらに30ピクセル増やすイメージで説明します。
1ヶ所目の変更部分(ヘッダー)
/*——————————————————–
ヘッダー
——————————————————–*/#header{
position: absolute;
top: 30px;
height: 80px; ⇒+30して110にします。
background: url(images/common/bg-header.gif) left top repeat-x #222222;
font-size: 1.2em;
color: #000;
}
2ヶ所目の変更部分(グローバルメニュー)
/*——————————————————–
グローバルメニュー
——————————————————–*/#global-menu{
position: absolute;
top: 110px; ⇒+30した140
height: 36px;
background: url(images/common/bg-navi.gif) left center repeat-x #06C;
border-top: 1px solid #06C;
border-bottom: 1px solid #06C;
}
3ヶ所目の変更部分(パン屑ナビ)
/*——————————————————–
パン屑ナビ
——————————————————–*/#breadcrumbs{
position: absolute;
top: 158px;/*▲ページ最上部からの距離*/ ⇒+30して188
left: 0;
}
4ヶ所目の変更部分(コンテンツ部分)
/*——————————————————–
コンテンツ全体
——————————————————–*/#main-image{
position: absolute;
top: 178px;/*最上部からの高さの指定*/ ⇒メインイメージあるならここも
background: url(images/common/bg-topimage.gif) center top repeat #111;
border-bottom: 1px solid #000;
}#main{
padding-top: 188px;/*▲ページ最上部からの距離*/ 最後に+30して218
background: #fff;
border-top: 1px solid #444;
}
ヘッダ画像がある場合は、main-imageとmainの2ヶ所を変更します。
この4ヶ所を変更する事で、ヘッダーの縦幅調整が完成です。
以上
賢威カスタマイズ ヘッダー部の縦幅のサイズ調整でした。
![[対応:5]ヘッダー部の縦幅のサイズ調整 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)




またしても私のブログにはビンゴな記事でした。
本当に感謝感謝です。^^