[対応:5]サイドバーに「人気記事ランキング」を追加する方法
賢威テンプレート(WordPress版)で、
人気記事ランキングなどの表示系プラグインの追加方法をご説明します。
賢威の場合は、ソースが複雑で一部のプラグインが正しく表示出来ません。
WordPress3.1以上から搭載されたカスタムメニューも対応しておらず、
表示させるには少し苦労が必要になります。
そのための改善策として、いくつか回避方法はありますが、
今回はプラグインを使った対応方法をご説明します。

賢威での表示系プラグインの表示バグを修正する方法
賢威5.0で、カスタムメニューや一部の表示系プラグインを使用する場合に、
賢威のソースが複雑なために起こる、表示崩れを修正する方法を説明します。
本来の方法としては、ウイジェットを使わずに、
テーマ編集からsidebar.phpに直接ソースを記入する事で解決出来ますが、
HTMLが苦手な方のためにプラグインでの対処方法をご説明します。
Exec-PHPプラグインを導入する
ウイジェット内でPHPを実行出来るプラグインを導入します。
WordPressのダッシュボードより
プラグインの新規追加をクリックします。

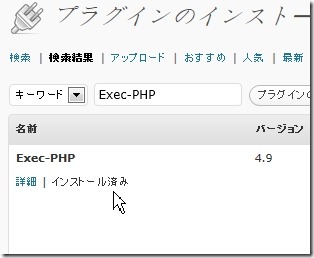
検索で「Exec-PHP」と入れて検索します。
検索結果に表示されますので、
「今すぐインストール」をクリックして、インストールを完了させてください。
次にダッシュボードのユーザーから
あなたのプロフィールをクリックします。
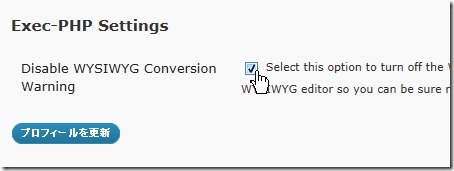
プロフィールの一番下にある「Exec-PHP Settings」に
チェックを入れて適用させてください。
これでウイジェットでPHPの使用が可能になりました。
人気記事ランキング「Popular Posts」(表示系プラグイン)を導入
次に、サイドバーに表示させたいプラグインをインストールします。
今回は、人気記事ランキングを表示する「Popular Posts」を導入します。
Popular Postsのインストール方法は省略しますので、
インストール方法をしりたい方は、下記URLを参照ください。
WordPressに人気記事ランキングを表示するプラグイン-その2『Popular Posts』
無事にPopular Postsのインストールが終わると、
ウイジェットの一覧に「Popular Posts+」が表示されます。

本来のテンプレートだと、
このウイジェットをサイドバーにドラックすると表示出来ますが、
賢威では下記のように表示が崩れてしまいます。

こちらを使用ぜずに、
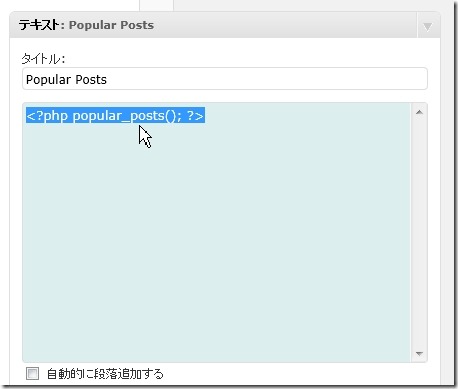
テキストに直接Popular Postsのphpを記入する事で
この表示崩れを修正できます。

人気記事ランキングプラグインのPopular Postsの場合は、
<?php popular_posts(); ?>
関連記事一覧を表示するプラグインsimilar postsの場合は、
<?php similar_posts(); ?>
WordPressの3.1以降のカスタムカテゴリの場合は、
<?php wp_nav_menu( array('menu_class' => 'side-menu', 'container' => '' )); ?>
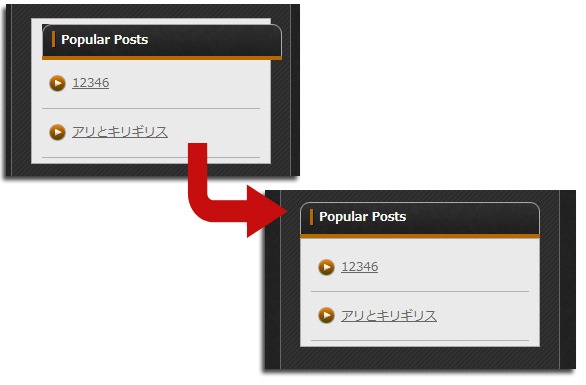
これで表示崩れは解決出来ましたが、
まだ少しおかしいですね・・・
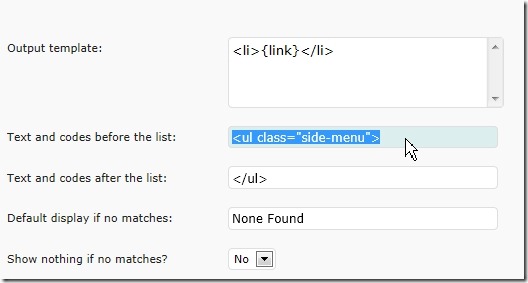
賢威のサイドバーの場合は、
<ul class="side-menu">~</ul>タグでデザインを表示しているため、
Popular Posts側に入れて指定する必要があります。

ダッシュボードの設定よりPopular Postsをクリックします。
Outputタブをクリックして、タグを指定します。

これで保存してください。

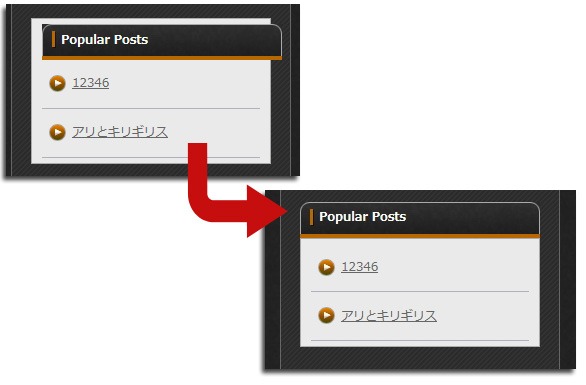
これで無事に、
表示崩れが修正されていると思います。
注意ですがプラグインによっては、
親切で自動で表示される物がありphpがわからないものがあります。
その場合は賢威では使用する事ができませんので専用phpを探してくださいね。
以上
賢威カスタマイズ サイドバーに「人気記事ランキング」を追加する方法
でした。
![[対応:5]サイドバーに「人気記事ランキング」を追加する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)