[対応:5]WordPress版ならサイドバーはウイジェットで楽々設置!
賢威WordPress版での2カラム以上の場合のサイドバーの設定方法に
ついてご説明します。
WordPressの機能であるウイジェットを使えば簡単に
サイドバーの設置ができます。
ドラックドロップで簡単!ウイジェット!
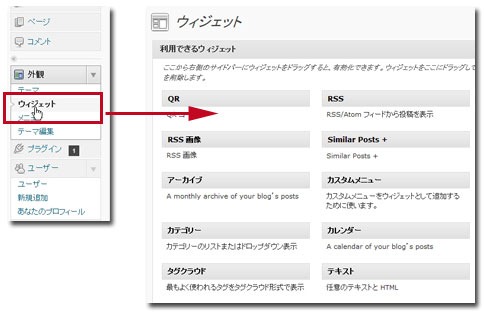
ダッシュボード⇒外観⇒ウイジェットから設定します。

ウイジェットでのサイドバー登録方法は簡単です。
 さ
さ
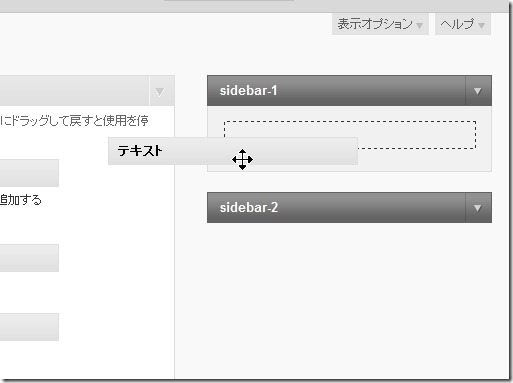
3カラムの場合は、sidebar-1が左側でsidebar-2が右側のサイドバーです。
2カラムの場合は、sidebarと表示されています。
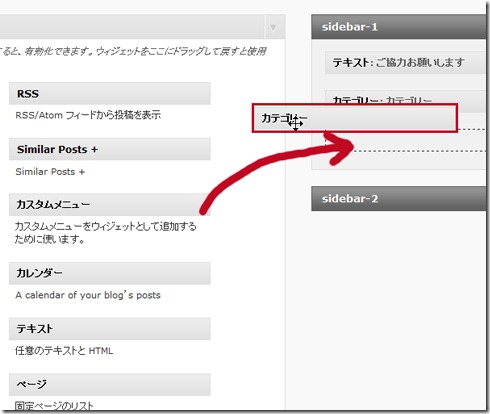
登録したいパーツをドラックして追加するだけで、
全ページ自動的に反映されます。

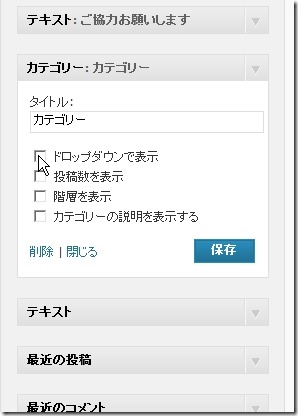
追加したサイドバーは、▼をクリックして、
タイトルや設定ができます。
自由なサイドバーを作る場合は
WordPressのウイジェットは、いろいろなパーツが用意されていますが、
基本的には、この「HTML」で作成するのが一番早いです。
私もプロフィールやリンク集、個別のカテゴリーは、
すべて「HTML」で作成しています。

こう言った独自のサイドバーを作りたい場合は、
[テキスト]ウイジェットを使って作成します。
[テキスト]はHTMLタグの使用も出来ます。
<p>~</p>での構成が簡単にできます。
HTMLタグの使い方はこちら
⇒賢威で記事を書く前に覚えたい、よく使うHTMLタグ
その他のアドセンスやバナー、ブログパーツなども
この[テキスト]を使って作成します。
もっとも使えるウイジェットパーツになります。
賢威5.0は、唯一カスタムメニューウイジェットが対応していません。
使用するとレイアウトが崩れてしまいます。
カスタムウイジェットを使う際の解決策もありますので、
カスタム編で説明します。
サイドバーにプロフィールを作成してみます。
それでは、例としてプロフィールの作成方法を説明します。
サイドバーに表示させたい素材などは、
自前にWordPressなどにアップロードしておきます。
画像のアップロード方法
⇒ WordPressで画像をサーバーにアップロードする方法
また作成には、HTMLタグも使用します。
HTMLタグの使い方はこちら
⇒賢威で記事を書く前に覚えたい、よく使うHTMLタグ
プロフィール作成に使う素材

アップロードした画像URL(サイズ 160×159)
http://seo.siyo.org/wp-content/themes/buru3/images/afe/mameboow1.jpg
それではご説明します。
WordPress⇒ダッシュボード⇒外観⇒ウイジェットをクリックします。

利用出来るウイジェットから「テキスト」をマウスでドラックしてsideberに追加します。

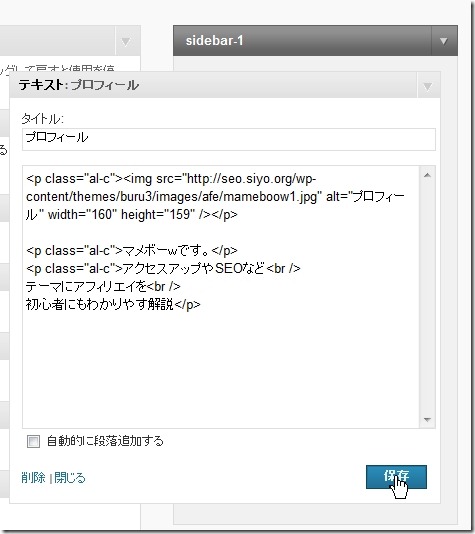
「テキスト」を開き
タイトルを入力します。
画像のアップロード方法
⇒ WordPressで画像をサーバーにアップロードする方法
また作成には、HTMLタグも使用します。
HTMLタグの使い方はこちら
⇒賢威で記事を書く前に覚えたい、よく使うHTMLタグ
↑を参考に、アップロードした画像と、HTMLタグ、賢威限定装飾タグ(CSS)を
使って作成していきます。
改行タグ<p>タグに、賢威限定の装飾タグの「al-c」クラスを適用させて、
<p class="al-c">を作り文字を中央揃えに指定します。
<img src="http://seo.siyo.org/wp-content/themes/buru3/images/afe/mameboow1.jpg" alt="プロフィール" width="160" height="159" />
イメージタグに、アップロードした画像URLを指定します。
<p>と<br />タグを使い文字を折り返してタグを組み合わせます。

そうするとこのように作成されます。
これでプロフィールは完成です。
この方法を応用する事で、
商品のバナー紹介や実績などの画像公開もできます。
リストタグを使ってリンク集を作る
続いて、賢威限定装飾タグを使ってリンク集を作成します。
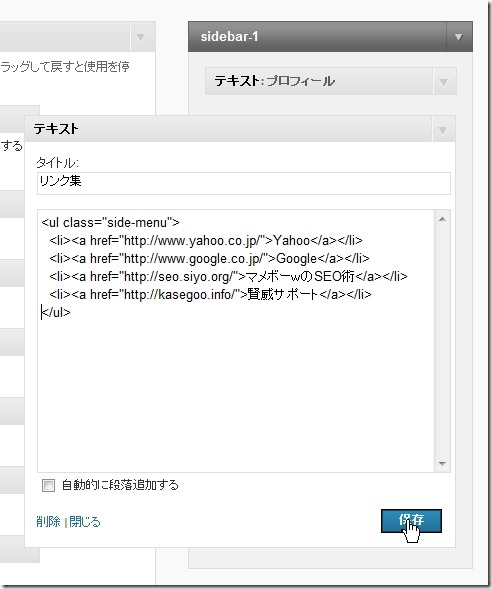
ウイジェットに「テキスト」を追加します。

賢威限定の装飾タグCSSを使ってリストタグを作ります。
リストタグ<ul>に「side-menu」クラスを適用します。
<ul class="side-menu">
<li>~</li>
<li>~</li>
</ul>
のリストタグを作り、
リンクタグ<a>と組み合わせて、リンク集を作ります。

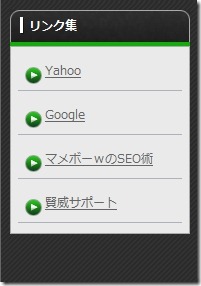
そうするとこのように、リンク集が出来上がります。
このほかにも自分の任意のカテゴリーを作ったり、
相互リンク集などを作るときに最適です。
以上
賢威+WordPressならサイドバーはウイジェットで楽々設置!でした。
![[対応:5]WordPress版ならサイドバーはウイジェットで楽々設置! | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


