[対応:5]テンプレートheadタグ部分の作成
それで賢威テンプレートを一般公開出来るまで設定をご説明していきます。
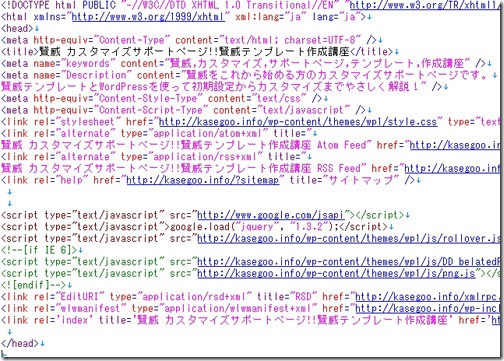
まずは第1回目として、<head>部分の調整を説明します。
<head>?って思われる方も多いと思います。
この部分は、私たちがいつも見ている表面上のページには表示されません。
HTMLソースと言われる、内部構造になります。
確認方法は、簡単です。
サイトの上で右クリックしてください。
IEの場合だと、「ソースを表示」をクリックすれば確認できます。
なんじゃこれわーーー!
って目を覆いたくなりますが、
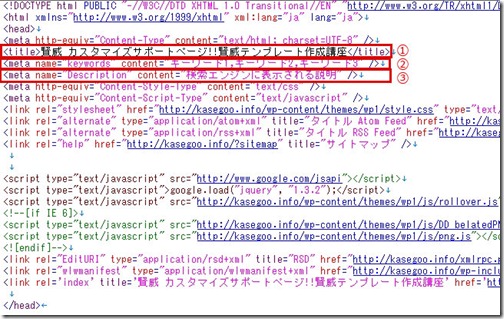
とりあえずここで確認する部分は、①②③の部分で大丈夫です。
この①②③がどのような役割をするかと言いますと、
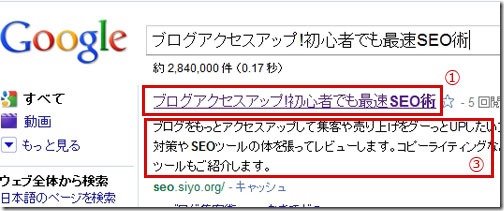
①が検索エンジンで検索したときのタイトル
②は一般的に表示されませんが、
検索エンジンのクローラーが確認するサイトのキーワードです。
(あまり重視されていないので気休め程度に^^)
③が検索エンジンに表示された時に説明になります。
他にも<head>内では、重要な事が書かれていますが、
まずはこの3点を抑えておきます。
<head>の意味が理解出来たところで、次は賢威での設定方法をご説明します。
ヘッダー (header.php)の設定
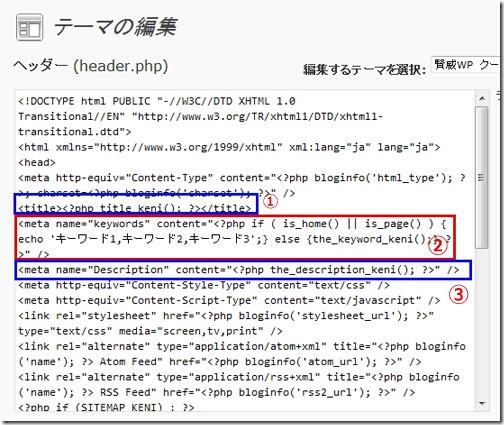
WordPressのダッシュボード⇒外観⇒テーマ編集から
ヘッダー (header.php) を選択します。
これがちょど<head>部分にあたるheader.phpのパーツ部分になります。
①と③は自動記入になっていますので、まずは、②のキーワードを入力します。
"キーワード1,キーワード2,キーワード3"
かならず「"」~「"」で囲み、
キーワード事に「,」半角カンマで挟みます。
左のキーワードほど重要で、5キーワード程度記入します。
多くても10キーワードまでとしてください。
それ以上の書き込みは逆効果です。
それでは、①と③はどこで調整するのでしょうか?
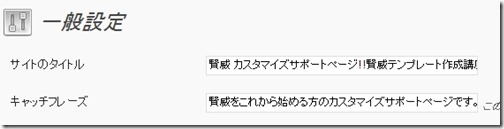
ダッシュボード⇒設定⇒一般設定から変更できます。
サイトのタイトル⇒ ①の部分
キャッチフレーズ⇒ ③の部分
この部分は絶対重要ですので確実に設定しておきましょう。
うまく設定出来ましたら、適用させて、もう一度HTMLソースを確認します。
①②③部分が入れ替わっていれば完成です。
以上
賢威テンプレート<head>~</head>部分の作成でした。
![[対応:5]テンプレートheadタグ部分の作成 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)