[対応:6.1] サイドバー「最近の投稿」など反転するリンク色を変更する方法
賢威6.1、サイドバーの「最近の投稿」や「コメント」など反転するリンク色のカラーを変更する方法をご紹介します。

リンク色を確認する
賢威6.1ですが、カテゴリーなどは、アンカーテキストで表示されますが、「最近の投稿」「コメント一覧」など一部のウィジェットでカラーが反転するリンクになります。
通常:カテゴリーなど

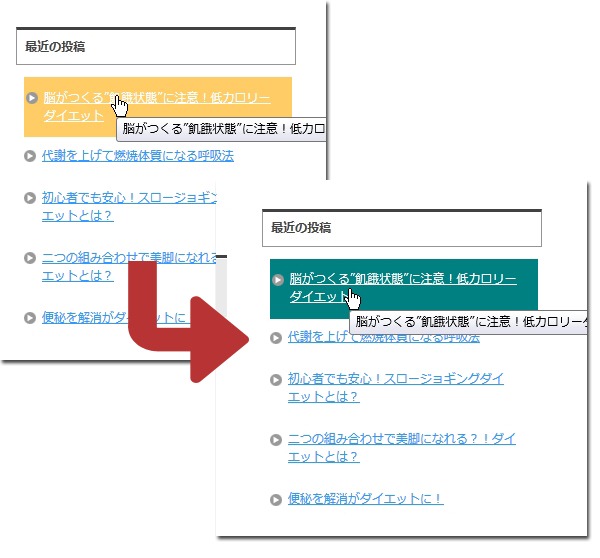
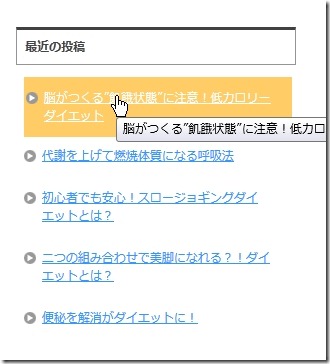
カラーが反転リンク

このような感じで表示され、黄色っぽい感じで表示されます。
ここのカラーを変更したいって質問を頂きましたので、回答しようと思います。
リンク色の変更方法
1.まずは、変更したいカラーを選んでおきます。
原色大辞典
⇒http://www.colordic.org/
こちらを参考に変更したいカラーを選び「#@@@@@@」を控えておきます。
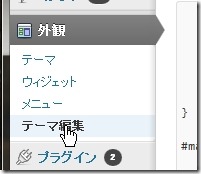
2.WordPressにログインして、外観⇒テーマ編集をクリックします。
一覧からスタイルシート「design.css」をクリックしてださい。

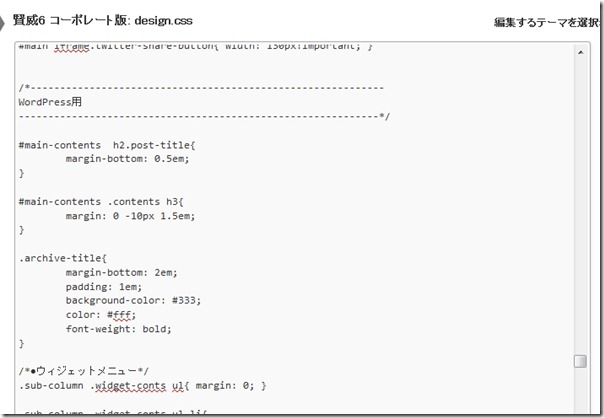
3.表示されたソースを下にスクロールすると「WordPress用」のソースが出てきます。

4.↓よりやや下のある2箇所を変更してください。
/*————————————————————
WordPress用
————————————————————-*/
変更1箇所目
.sub-column .widget_recent_entries ul li a:active,
.sub-column .widget_recent_entries ul li a:hover,
.sub-column .widget_pages ul li a:active,
.sub-column .widget_pages ul li a:hover,
.sub-column .widget_nav_menu ul li a:active,
.sub-column .widget_nav_menu ul li a:hover{
background-color: #fc6; ←ココ
color: #fff;
}
変更2箇所目
.sub-column .widget_recent_entries ul li li a:active,
.sub-column .widget_recent_entries ul li li a:hover,
.sub-column .widget_pages ul li li a:active,
.sub-column .widget_pages ul li li a:hover,
.sub-column .widget_nav_menu ul li li a:active,
.sub-column .widget_nav_menu ul li li a:hover{ background: url(./images/icon/icon-menu02.png) 2px 12px no-repeat #fc6; } ←ココ
変更が終わりましたら、適用してください。
これで、リンクカラーが変更されます。
以上
賢威6.1 サイドバー「最近の投稿」など反転するリンク色を変更する方法でした。
![[対応:6.1] サイドバー「最近の投稿」など反転するリンク色を変更する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


