Windowslivewriterで賢威専用文字装飾タグを登録する方法
WordPressの記事更新でWindowslivewriterが便利なのはご説明しましたが、
本日は、さらに便利に使うために、
賢威独自の専用文字装飾タグの登録方法についてご説明します。

Windows Live Writerとは?
Windows Live Writer使い方ナビとは?って方はこちらを参照
⇒Windows Live Writerの使い方
Windowslivewriterで賢威専用文字装飾タグを登録する方法
それでは、ご説明していきます。

livewriterには、ある程度感覚的に操作できる装飾ボックスは搭載していますが、
これはあくまでHTML上での装飾になります。
賢威は賢威で、独自の装飾システムを完備しており
スタイルシート上に設定されています。
文字装飾の詳しい説明はこちらです
⇒賢威 スタイルシートの文字装飾タグ一覧
賢威は、このようにソース上でクラス設定する事で、
色や装飾タグを表示する事が出来ます。
例
<p class="red">○○○</p> =赤文字
<p class="box-yellow">○○○</p>=ハイライト文字
ただこれらの文字は、livewriter上ですと。
ソースから直接記入しないといけないので、
このタグをワンクリックで表示させる方法をご紹介します。
これをワンクリックで表示させる方法として、
livewriterのプラグインを使って表示させます。
それがこれです↓↓↓
とりあえず英語ですが、「download now」をクリックして
一通りインストールしてください。

無事にインストールが終わると、
livewriterのプラグインが追加されていますのでクリックします。

下にある「Add new template」をクリックします。

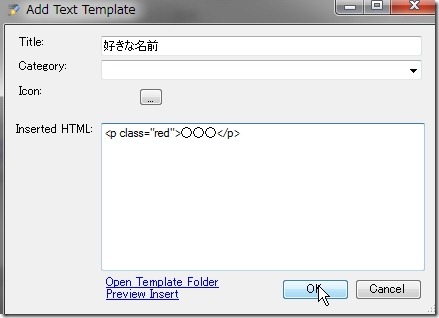
templateボックスが開きますので、
title:好きな名前
category:カテゴリーで分けたい場合記入します。
Inserted HTML:ワンクリックで表示したいタグを入れます。
これで「OK」を押すと保存してください。

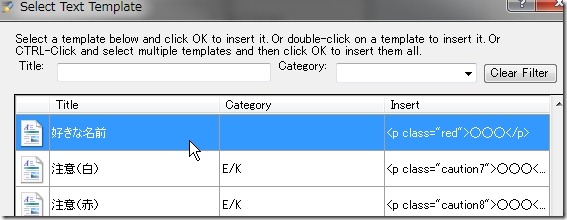
もう一度Text Templateをクリックすると
項目が追加されていますので、ダブルクリックして表示させてください。
↓↓↓
〇〇〇
このように表示されれば完成です。
以上
Windowslivewriterで賢威専用文字装飾タグを登録する方法
でした。