WordPressで記事投稿時の画像アップロードと編集方法
WordPressで記事投稿中に挿入する画像のアップロード方法をご説明します。
通常の画像アップロードは、メディアから行いますが、
新規投稿画面からも画像の取り込みが可能です。

動画解説:WordPressの記事投稿 画像のアップロード方法
画像のアップロード方法

記事投稿画面から「メディアを追加」をクリックします。

すでに取り込んでいる画像なら「メディアライブラリー」から
新規で追加する場合は、「ファイルをアップロード」を選択します。

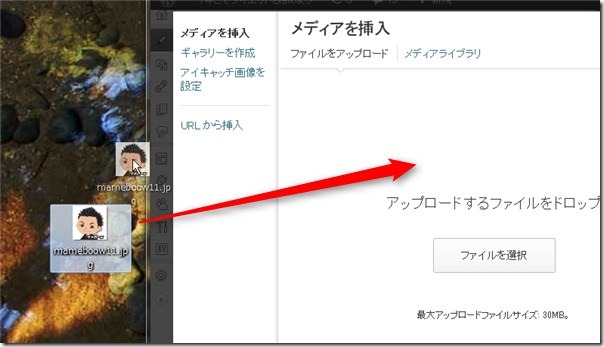
新規で取り込む場合は、「ファイル選択」から指定するか、
画像を直接マウスでドラックして取り込んでください。

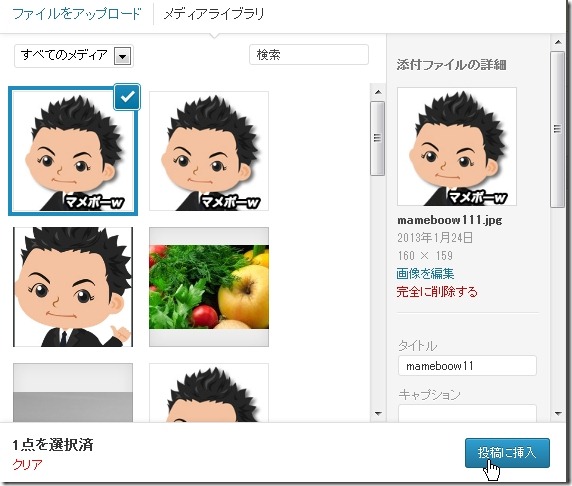
このように取り込まれますので、タイトル変更などがあれば
変えて、「投稿に挿入」をクリックしてください。

このように画像が挿入されて完成です。
画像の編集方法

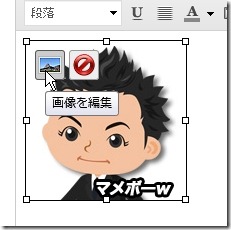
挿入した画像をクリックすると、
画像の編集ボタンが表示されますのでクリックします。

画像の編集と詳細設定が可能です。
画像の編集
サイズ

挿入した画像の130%~60%まで画像サイズの変更が出来ます。
配置

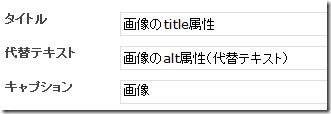
タイトル:像のtitle属性
代替テキスト:画像のalt属性(代替テキスト)
キャプション:画像の下にルビが表示されます。
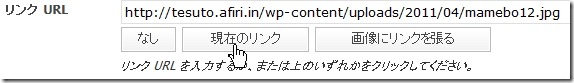
リンクURL

挿入した画像をクリックした時の動作を選択出来ます。
リンクURL例

なし:画像がクリック出来なくなります。

画像にリンクを張る:別のサイトのリンクなどを設定する場合に追加します。
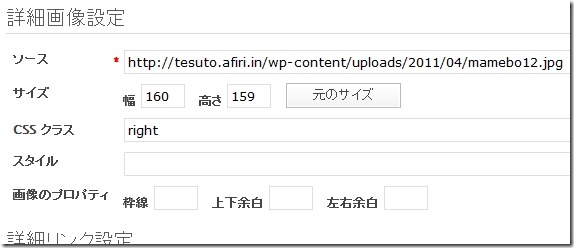
詳細設定

CSSクラスを設定できます。
画像の回り込みをさせる場合に(賢威の場合)
・leftと入れると画像の右側に文字を回り込ませる事が出来ます。
・rightと入れると画像の左側に文字を回り込ませる事が出来ます。
以上
WordPressで記事投稿時の画像アップロードと編集方法
でした。