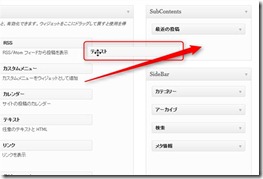
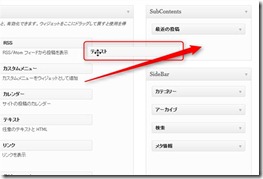
賢威6.1で「サイドバー&サブコンテンツ」ウィジェットの設定方法
賢威6.1WordPress版では、ウィジェット機能が対応しているため
サイドバーを組み合わせて簡単に作成することができます。

「WordPress」タグの記事一覧(2 / 10ページ)
賢威6.1WordPress版では、ウィジェット機能が対応しているため
サイドバーを組み合わせて簡単に作成することができます。

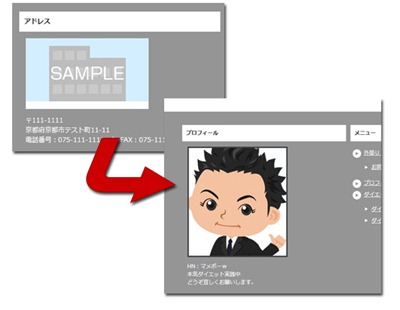
賢威6.1WordPress版のフッター部分の設定方法について説明します。
フッター部分の調節ですが、賢威の設定から調整可能で、
画像と説明なら簡単に調節可能です。
また、ソース編集も可能ですので、その場合は「テーマ編集」からカスタムを行います。

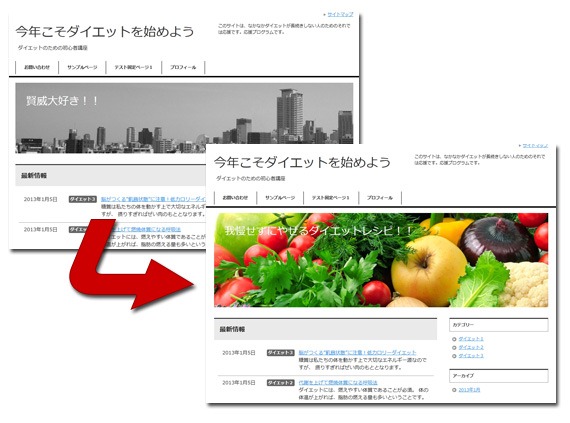
賢威6.1のトップページに配置されている
メイン画像の設定方法について説明します。
こちらの画像は、賢威のオプション項目から簡単に変更できます。

賢威6.1でメタキーワード・メタディスクリプション
の設定方法について説明します。
この頃、検索エンジンもメタキーワードを見ていないと発表していますし、
ディスクリプションに関しても必ずしもそれが出るとは限らなくなっており、
意識しない人が増えてきているです。
それでも入れておきたい、少しでもソースを軽くしたい、
など様々な意見があると思います。
ON・OFFはオプション項目から設定できますので、
利用用途に合わせて調整してください。

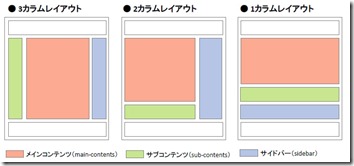
賢威6.1は、トップページ、記事ページなど部分ごとに
カラム数を変更することが可能です。
このカラム変更は賢威5.0のときに要望が多かった1つですので、
うれしい方は多いのではないでしょうか?
しかも、ダッシュボード上のオプション項目から簡単に変更できますので、
初心者でも楽々設定することが可能です。

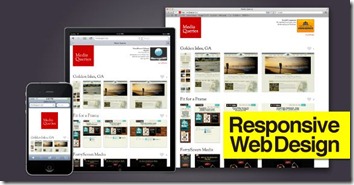
賢威6.0から搭載された新機能の1つ
レスポンシブWebデザインについて説明します。
これはオプション項目からON/OFFの切替が可能で、
それ以外は特に設定する箇所はありませんので、
ここでは、レスポンシブWebデザインって何かってことだけを
理解しておけば問題ありません。

賢威6.1のヘッダー部分とグローバルメニューの作成について
説明して行きます。
ヘッダー部分はテキスト項目で設定されていますので、
賢威のオプション項目から設定が可能になってます。

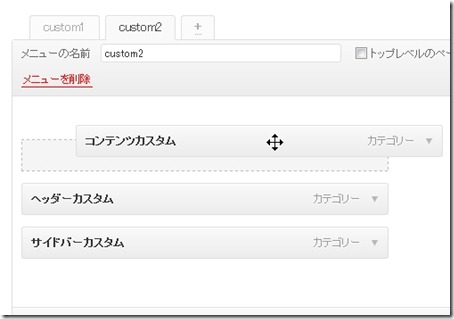
WordPress3.0以降搭載されたカスタムメニューですが、
賢威テンプレートでも様々な形で利用出来ます。
非常に重要機能の1つですので、ここで解説していこうと思います。

カスタムメニューが対応しているテンプレートの場合は、
サイドバーのカテゴリーやグローバルメニューの作成など様々な場所で利用できます。
WordPressはもともとカテゴリーが名前順に並んでしまい、
固定表示するためにプラグインが必要でしたが、
このカスタムメニューを使うことで、自由に配置したカテゴリーを作成できます。
賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
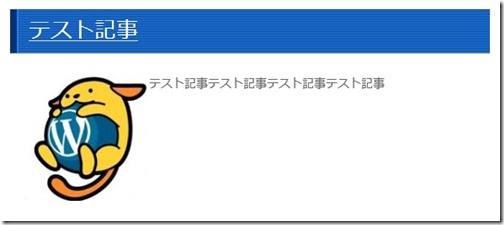
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.