[対応:5]クール版グローバルメニューの幅の調整方法
賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
「賢威5.0カスタマイズ」の記事一覧
賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

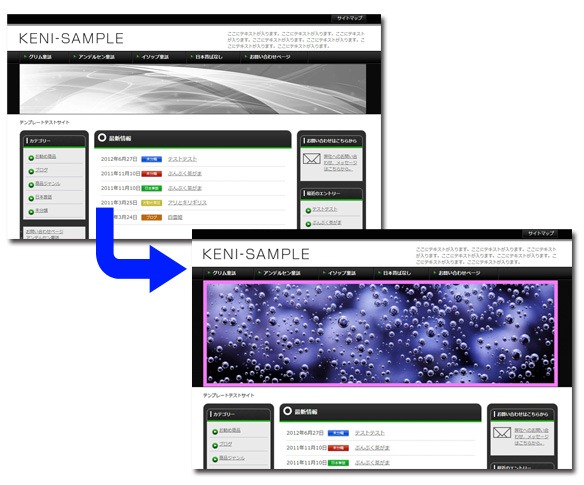
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

賢威5.0は、WordPress2.9のときに開発されたため、3.0からの新機能カスタムメニューに対応していません。
categoryorderを使うことで、カテゴリーの順番を変えることは出来ますが、
複数のカテゴリーを使いたいという方のために、
プラグインを使って、賢威をカスタムカテゴリーに対応させる方法をご紹介します。

WordPressは、頻繁にバージョンアップを行い、新機能が追加されています。
常に最新バージョンにしておくことで、プラグインとの相性やセキュリティも強化できますので、オススメですが、
急ぎすぎる必要もありません。
この辺のWordPressのバージョンアップの判断タイミングをご紹介します。
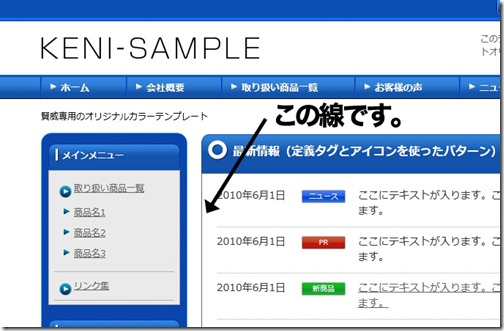
賢威5.0テンプレート)クール版)で、
記事コンテンツ部分に囲み線を表示させる方法をご紹介します。
この質問は結構多く頂いており、賢威のサンプルテンプレートでは、
表示されているためそう思ってしまう方も多いようです。
この囲み枠線はHTML版のみ表示される線で、
WordPress版では少し調整が必要になりますのでご紹介していきます。

賢威テンプレート(WordPress版)で
FacebookソーシャルプラグインのLikeBox(いいねボックス)を
設置する方法をご紹介します。

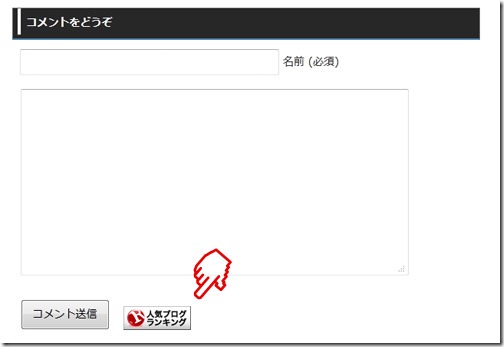
賢威テンプレート(WordPress版)で、
記事最下部にある、コメント送信ボタンの横にランキングバナーなどを
設置する方法をご紹介します。

賢威テンプレート(WordPress版)で、
記事の最下部に、その記事の内容にあわせた関連記事を表示方法をご説明します。
WordPressでは、関連記事を表示される「Similar Posts」と言うプラグインがあり
今回はそのプラグインを使った説明を行います。

Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.