[対応:5]でアイキャッチ画像を有効にする方法
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

「コンテンツカスタム」の記事一覧
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

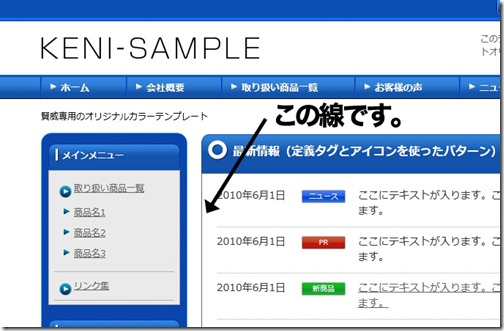
賢威5.0テンプレート)クール版)で、
記事コンテンツ部分に囲み線を表示させる方法をご紹介します。
この質問は結構多く頂いており、賢威のサンプルテンプレートでは、
表示されているためそう思ってしまう方も多いようです。
この囲み枠線はHTML版のみ表示される線で、
WordPress版では少し調整が必要になりますのでご紹介していきます。

賢威テンプレート(WordPress版)で
FacebookソーシャルプラグインのLikeBox(いいねボックス)を
設置する方法をご紹介します。

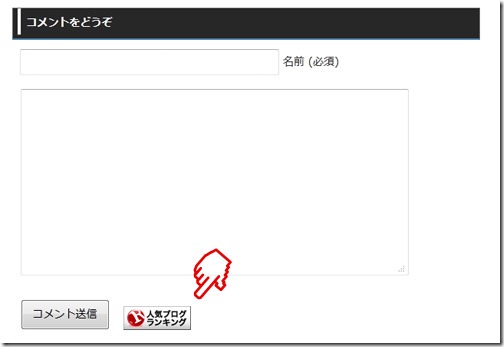
賢威テンプレート(WordPress版)で、
記事最下部にある、コメント送信ボタンの横にランキングバナーなどを
設置する方法をご紹介します。

賢威テンプレート(WordPress版)で、
記事の最下部に、その記事の内容にあわせた関連記事を表示方法をご説明します。
WordPressでは、関連記事を表示される「Similar Posts」と言うプラグインがあり
今回はそのプラグインを使った説明を行います。

賢威5.0(WordPress版)での、
トップページのカスタム方法についてご説明します。
賢威の場合は、トップページのコンテンツ部分に
最新情報と最新記事10個がぐらいが並ぶブログ風になっていますよね?
この最新記事の表示を消して、サイト風のデザインへ変更する方法を説明します。

賢威5.0(WordPress版)での、
コメントやトラックバック機能を消す方法をご説明します。
通常コメント欄を使わない場合は、
WordPressの機能の1つで、固定ページ機能を使う事でも出来ますが、
固定ページでは記事が独立してしまいますので
管理が面倒な場合のコメント欄やトラックバック機能を消してしまいましょう。

賢威テンプレートを使用して、
リンクにマウスを当てた時(マウスオーバー時)に
ボタンのように少しへこませるテクニックをご紹介します。
今回感じになります^^
↓(マウスを当てて見てくださいね)
実験①
Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.