[対応:5]クール版グローバルメニューの幅の調整方法
賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
「ヘッダーカスタム」の記事一覧
賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
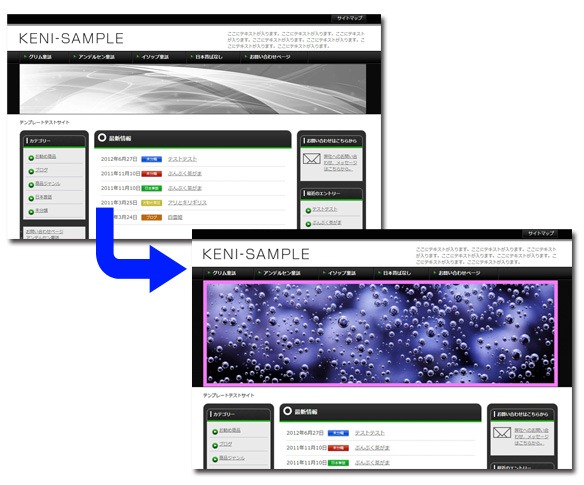
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

賢威テンプレートのヘッダー部分、ヘッダー画像の高さ調整についてご説明します。
賢威の場合は、デフォルト画像より少し大きな画像を入れると
下に画像が伸びてしまい窮屈になります。
画像が大きすぎるとグローバルメニューと重なってしまう事がありますので、
この画像の高さを調整して中央に表示させます。

賢威で使用するグローバルナビですが、
WordPressで「ページ」で作成すると自動的に登録されるようになっていますが、
ページ以外の、他のサイトや「トップに戻る」など表示する方法を説明します。
賢威のヘッダー部分の縦幅のサイズ調整について説明します。
賢威テンプレートメーカーで作成時にも変更できますが、
テンプレート作成後の縦幅を調整方法をご紹介します。
賢威の5種類のテンプレートのうち、
クール版のみメインイメージ(ヘッダー画像)を消すと、
ぽっかり穴が空いてしまいます。
こちらの調整方法を説明します。
Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.