[対応:5]記事の全ページ上部、下部にバナーを設置する方法
賢威テンプレート(WordPress版)で、記事の全ページ、上部と下部に
バナーを設置する方法をご紹介します。

記事上部にバナーを貼り付ける方法
それでは、説明します。
WordPressへログインして、ダッシュボードへ入ります。
外観項目からテーマ編集をクリックします。
右項目にある、単一記事の投稿 (single.php)をクリックします。
いろいろとソースがでてきますので、
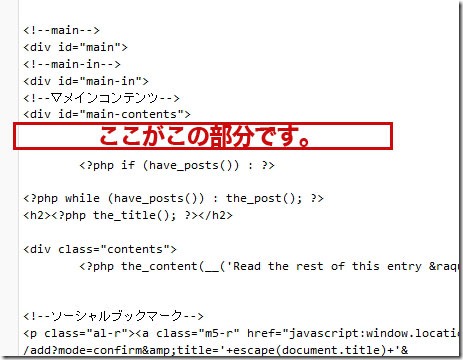
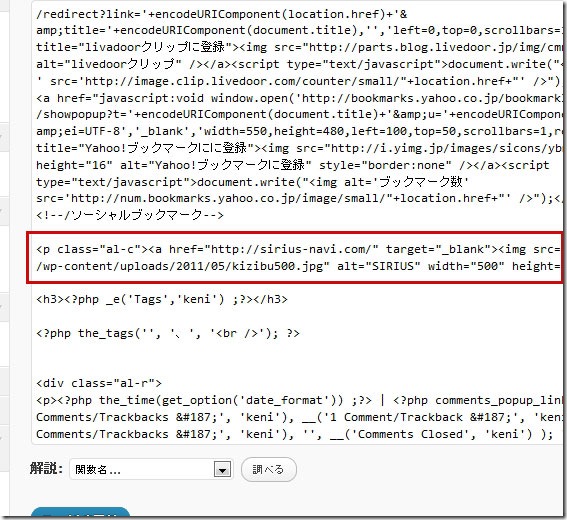
ここから記事上部の該当部分のソースを探します。

少しわかりにくいですが、
赤枠で囲んだ部分が記事上部のソースになります。
ここにバナーのHTMLタグなどを入れます。
中央揃えにしたい場合は、
<p class="al-c">~</p>で囲ってください。
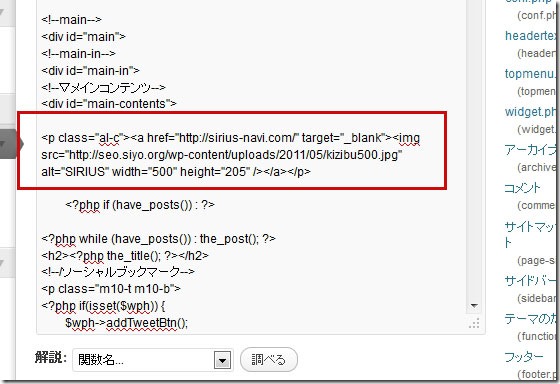
今回は例として、下記HTMLタグを挿入します。
<p class="al-c"><a href="http://sirius-navi.com/" target="_blank"><img src="http://seo.siyo.org/wp-content/uploads/2011/05/kizibu500.jpg" alt="SIRIUS" width="500" height="205" /></a></p>
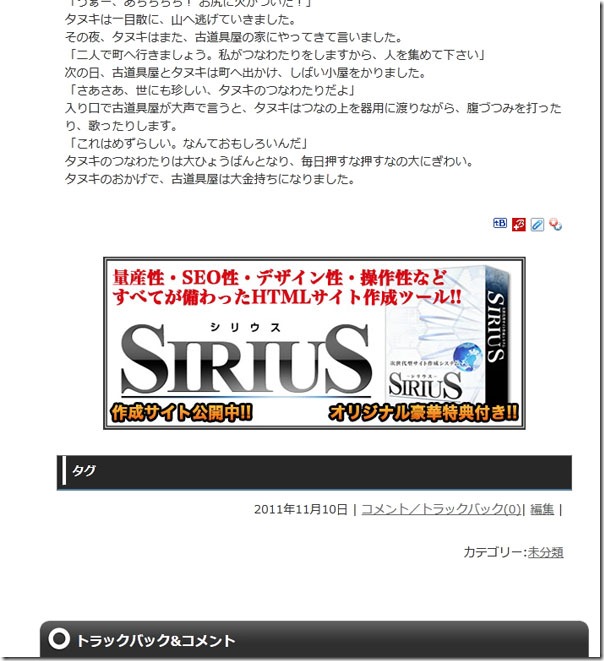
↓が例のHTMLタグを挿入した感じです。

こんな形で、ソースを入れて、適用させてください。

ブログを見ると、記事の上部にバナーが設置されました。
改行やスペースを入れて、配置を調整してください。
記事下部にバナーを貼り付ける方法
続いて、記事の最下部に表示される方法ですが、
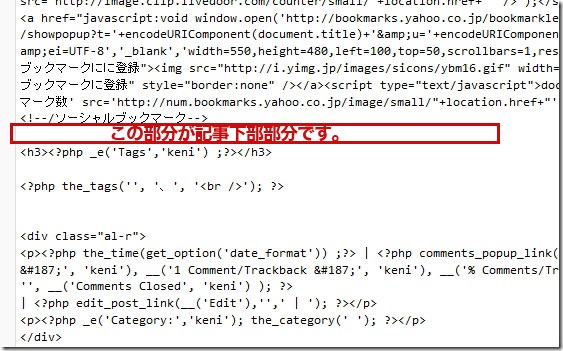
同じ単一記事の投稿 (single.php)から下記ソースを探します。

赤枠の部分が、記事の最下部になりますので、
<!–/ソーシャルブックマーク–>
————————————–
この間が、記事の最下部になります。
————————————–
<h3><?php _e(‘Tags’,’keni’) ;?></h3>
この部分のソースに同じように例のHTMLタグを貼り付けます。
例:
<p class="al-c"><a href="http://sirius-navi.com/" target="_blank"><img src="http://seo.siyo.org/wp-content/uploads/2011/05/kizibu500.jpg" alt="SIRIUS" width="500" height="205" /></a></p>
下記の場所にHTMLタグを挿入します。

これで、適用させてブログの最下部を確認ください。
そうすると、↓こんな感じで表示されます。
またスペースや改行を入れて、調整してみてください。

以上
賢威カスタマイズ 記事の全ページ上部、下部にバナーを設置する方法
でした。
![[対応:5]記事の全ページ上部、下部にバナーを設置する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)



マメボーwさま
こちらから書きこみ質問です。お手数ですがよろしくお願いいたします
賢威WP クール版(3カラム yellow): 単一記事の投稿 (single.php)「シリウス」バナーを貼りたく、
としましたが、表示されません
「alt=”SIRIUS”」部分を取り除いても表示されません
ちなみに、固定ページです。
よろしくお願いします
ちゅき
僕も賢威初心者ですが、、、
single.phpではなく、
index.phpを”p(-x-〃) イジイジすると、、、
画像が適用されますね^^
ちゅきさん。
このサイトには本当お世話になっています^^
ほんと神業ですね。