[対応:5]リンクをボタンを押した感じにへこませたい
賢威テンプレートを使用して、
リンクにマウスを当てた時(マウスオーバー時)に
ボタンのように少しへこませるテクニックをご紹介します。
今回感じになります^^
↓(マウスを当てて見てくださいね)
実験①
マウスオーバー時のへこませテクニック
WordPressだと、ダッシッボート⇒外観⇒テーマ編集から
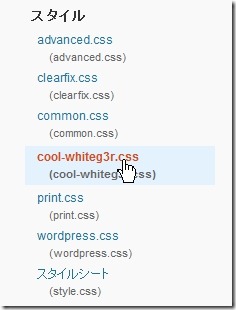
中にあるスタイルシートからcool-whiteg○.cssを選択します。
※テンプレートデザインによって名前が違うので
テーマ名が付いたそれっぽい名前の物を探します。

スタイルシートを開き、最下部(場所はどこでも良いです。)に
各部分ごとにソースを追加すれば完成です。

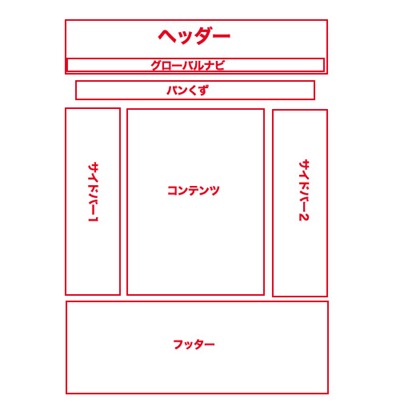
各パーツのへこませたい部分を選んでソースを加えてあげれば出来ます。
/*–ヘッダー—*/
#header a:hover{ position:relative;top:2px ;left:2px; }/*–コンテンツ—*/
#main-contents a:hover{ position:relative;top:2px ;left:2px; }/*–グローバルメニュー—*/
#global-menu a:hover{ position:relative;top:2px ;left:2px; }/*–パンくず—*/
#breadcrumbs a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー2カラムの場合—*/
#sidebar a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー3カラム時の左側—*/
#sidebar1 a:hover{ position:relative;top:2px ;left:2px; }/*–サイドバー3カラム時の右側—*/
#sidebar2 a:hover{ position:relative;top:2px ;left:2px; }/*–フッター—*/
#footer a:hover{ position:relative;top:2px ;left:2px; }
それでは、
実際に例を上げて説明します^^
例:
3カラム(このブログ)で
コンテンツ部分とサイドバー部分とフッター部分だけをへこませたい場合

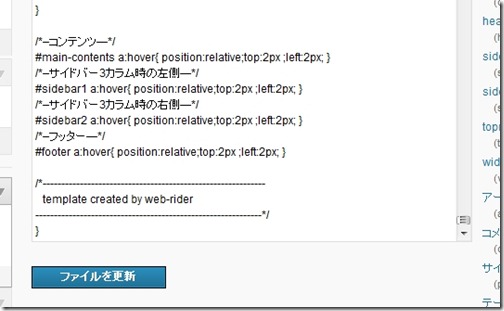
/*–コンテンツ—*/
#main-contents a:hover{ position:relative;top:2px ;left:2px; }
/*–サイドバー3カラム時の左側—*/
#sidebar1 a:hover{ position:relative;top:2px ;left:2px; }
/*–サイドバー3カラム時の右側—*/
#sidebar2 a:hover{ position:relative;top:2px ;left:2px; }
/*–フッター—*/
#footer a:hover{ position:relative;top:2px ;left:2px; }
図のように、選んでソースに追加します。
追加したら、ファイル更新で自分のブログを確認してみてくださいね^^
以上
賢威カスタマイズ リンクをボタンを押した感じにへこませたい
でした。
![[対応:5]リンクをボタンを押した感じにへこませたい | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)



