[対応:5]フッター回りのリンク整理方法
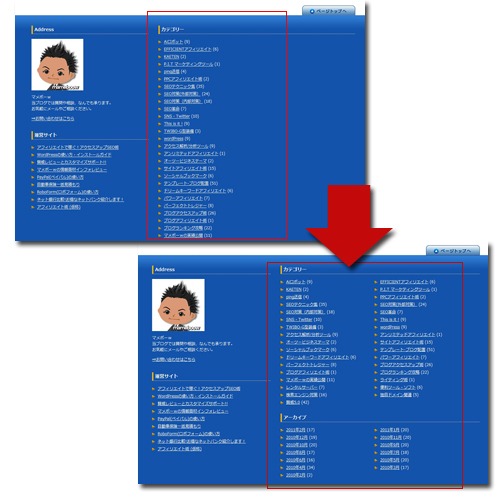
賢威では、最下部のフッターに配置されている、
カテゴリーやアーカイブは1列に並ぶようになってます。
運営歴が長くなったり、カテゴリーが増えると、
下に長く伸びてしまいかっこわるいので、
この調整方法を説明します。

賢威カスタマイズ フッター回りのリンク整理方法
それでは説明します。
説明と言っても非常に簡単で、CSSにソースを加えればOKです^^
WordPressの場合は、
ログイン後⇒ダッシュボード⇒外観⇒テーマ編集と進みます。
中のスタイルシートを選択して
cool-whiteg○.cssをクリックします。
最下部付近にある
/*——————————————————–
フッター
——————————————————–*/
を探して、もう少し下にある
/*●フッターメニュー*/
div.footer-menu{ padding: 0; }div.footer-menu ul{
float: left;
margin-right: 30px;
}
* html .footer-menu ul{ width: 247px; }div.footer-menu li{
display: block;
margin-bottom: 5px;
padding-left: 17px;
background: url(images/icon/icon-footernavi.png) left 5px no-repeat;
}
のソース部分を探します。
div.footer-menu liの部分に2行のソースを追加します。
div.footer-menu li{
display: block;
margin-bottom: 5px;
padding-left: 17px;
background: url(images/icon/icon-footernavi.png) left 5px no-repeat;
float: left;
width: 260px;
}
1行目 float: left; を追加
2行目 width: 200~260px; ぐらいで追加
これを加えればOKです。
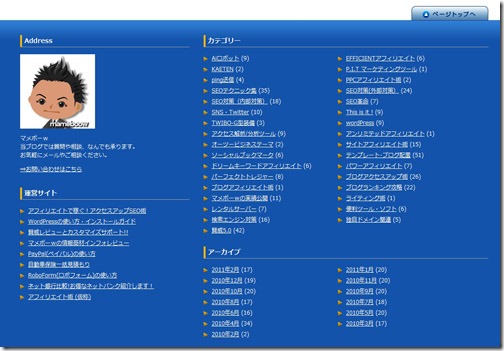
下記のように2列になったら成功です^^

以上
賢威カスタマイズ フッター回りのリンク整理方法
でした^^
![[対応:5]フッター回りのリンク整理方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


