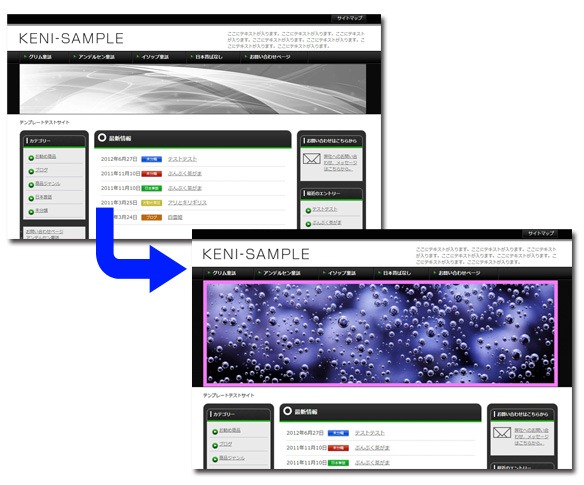
[対応:5]サイズの違うヘッダーイメージ画像の変更する方法
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

ヘッダー画像の入れ替え方法
まずは、入れ替えたいヘッダー画像を、WordPressにアップロードします。
横幅に関しては、2カラムで幅950px 3カラムで幅1000pxで調整すると
縮小、 拡大が無く綺麗に画像が表示されます。
今回アップロードするテスト画像はこれです↓↓(わかりやすいように枠線を表示)

画像をアップロードする
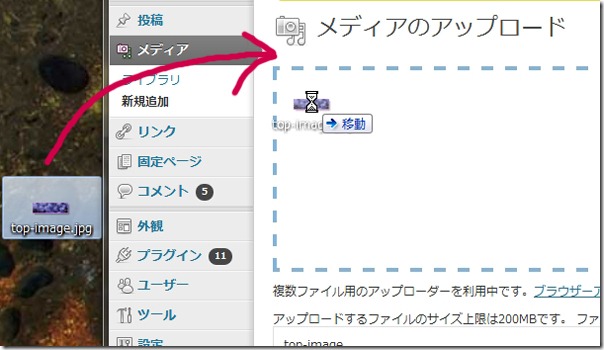
1.ダッシュボードメニューから「メディア」⇒「新規追加」をクリックします。
メディアのアップロードで、取り込みたい画像をドラックします。

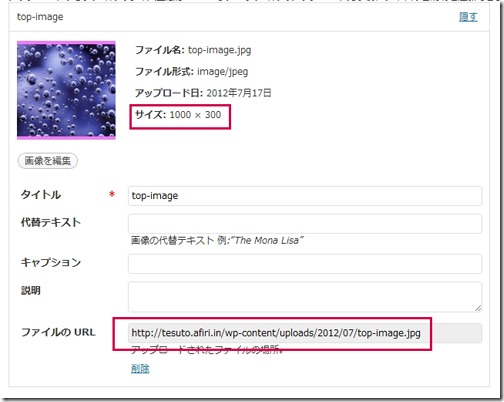
2.画像がWordPressに取り込まれますので、
「サイズ」と「ファイルURL」を確認して、控えておきます。

ヘッダー画像の入れ替え方法
次に、ダッシュボードメニューから「外観」⇒「テーマ編集」をクリックします。
右側にある一覧から「メインインデックスのテンプレート (index.php)」を選択します。
index.phpをクリックすると、HTMLソースが表示されますので、
その中から下記ソースを探してください。
<!–▼メインイメージ–>
<div id="main-image">
<div id="main-image-in">
<img src="<?php bloginfo(‘template_url’); ?>/images/top-image.jpg" width="1000" height="144" alt="イメージ画像" />
</div><!–/main-image-in–>
</div>
<!–▲メインイメージ–>
上記の赤字の部分が、ヘッダーイメージのソース部分ですので、ここに先ほど、アップロードした画像URLとサイズを指定します。
アップロードしたURL例が
・http://tesuto.afiri.in/wp-content/uploads/2012/07/top-image.jpg
・サイズが「1000×300」とします。
<!–▼メインイメージ–>
<div id="main-image">
<div id="main-image-in">
<img src="http://tesuto.afiri.in/wp-content/uploads/2012/07/top-image.jpg" width="1000" height="300" alt="イメージ画像" />
</div><!–/main-image-in–>
</div>
<!–▲メインイメージ–>
このような形で変更します。
これで、一度適用してサイトを確認してください。

サイズがピッタリ合っていると、そのまま表示しますが、
画像の高さが違うと、ヘッダー画像が覆い被さった形になりますので、
次はこの部分を調整します。
ヘッダー画像は、各ページごとに調節が必要ですので、「index.php」の同様の手順を
下記6項目でも行い調整してください。
・404 テンプレート (404.php)
・アーカイブ (archive.php)
・サイトマップ Page Template (page-sitemap.php)
・ページテンプレート (page.php)
・単一記事の投稿 (single.php)
・検索結果 (search.php)
ヘッダー画像の高さ調節
次にテーマ編集から「cool-whiteg3.css」のスタイルシートをクリックします。
cool-whiteg3.cssは、テンプレートデザインによって若干違いますので、
「cool~.css」などの似たようなCSSを探してください。
1.コンテンツ部分の高さ調節
HTMLソース部分から、下記ソースを探します。
/*——————————————————–
コンテンツ全体
——————————————————–*/#main-image{
position: absolute;
top: 146px;/*最上部からの高さの指定*/
background: url(images/common/bg-topimage.gif) center top repeat #111;
border-bottom: 1px solid #000;
}#main{
padding-top: 336px;/*▲ページ最上部からの距離*/
background: #fff;
border-top: 1px solid #444;
}
赤字の部分を変更します。
デフォルトのヘッダー画像の高さが144pxなので、その分を引いた数を加えていきます。
今回300pxのヘッダー画像を追加しましたので、
「300-144=156」ですので、「336+156」を足して492を入力します。
※少し説明がわかり難いですが、それっぽい数字で、
何度か適用させて高さを調整しても大丈夫です。
#main{
padding-top: 492px;/*▲ページ最上部からの距離*/
background: #fff;
border-top: 1px solid #444;
}
これで、コンテンツ部分が完了ですので、
次にパンくず部分を変更します。
パンくずリスト部分の調節
同じ「cool-whiteg3.css」から、次は、「パン屑ナビ」を探します。
/*——————————————————–
パン屑ナビ
——————————————————–*/#breadcrumbs{
position: absolute;
top: 306px;/*▲ページ最上部からの距離*/
left: 0;
}
上記の「top: 306px」の部分を同様に、今回の場合は「156」を足します。
/*——————————————————–
パン屑ナビ
——————————————————–*/#breadcrumbs{
position: absolute;
top: 462px;/*▲ページ最上部からの距離*/
left: 0;
}
このように変更して適用してください。
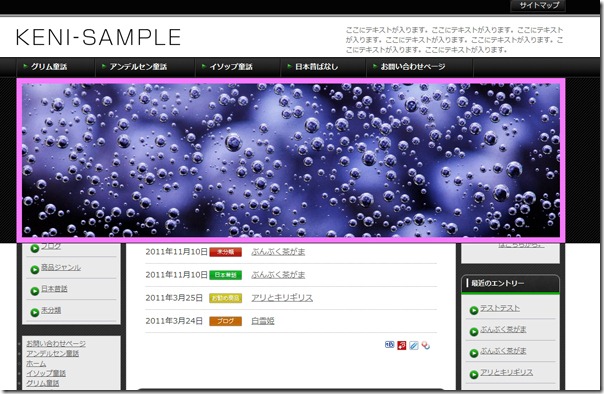
トップページを確認して、
このように表示されていたら完成です。
他のページやカテゴリ-を確認して、
ヘッダー画像が適用されているか確認してください。

以上
賢威5.0 サイズの違うヘッダーイメージ画像の変更する方法
でした。
![[対応:5]サイズの違うヘッダーイメージ画像の変更する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)



こちらのサイトのおかげでブログの大幅な改造ができました。
大変参考になりました、ありがとうございます。