WordPress版でカスタムメニューを作成する方法
WordPress3.0以降搭載されたカスタムメニューですが、
賢威テンプレートでも様々な形で利用出来ます。
非常に重要機能の1つですので、ここで解説していこうと思います。

カスタムメニューが対応しているテンプレートの場合は、
サイドバーのカテゴリーやグローバルメニューの作成など様々な場所で利用できます。
WordPressはもともとカテゴリーが名前順に並んでしまい、
固定表示するためにプラグインが必要でしたが、
このカスタムメニューを使うことで、自由に配置したカテゴリーを作成できます。
動画解説:カスタムメニューの使い方
カスタムメニューの設定方法
それでは、カスタムメニューの設定方法をご紹介します。
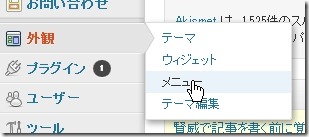
1.ダッシュボードの外観から「メニュー」をクリックしてください。

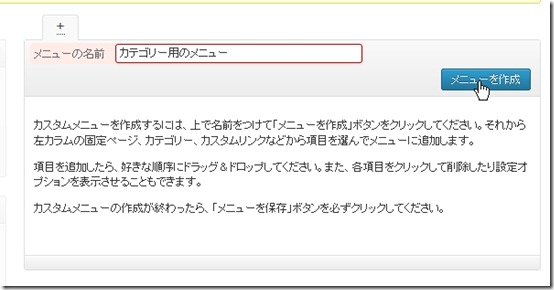
2.メニューページが開きますので、初めて使う場合は、カテゴリー名を決めて
「メニューを作成」をクリックします。

メニューは、様々な場所で利用出来ますので、たくさん作成して保存することができます。
カテゴリー用やグローバルメニュー用など、管理しやすい名前で作成してください。
※2つ目以降、メニューを作成する場合は、「新規メニューを作成」をクリックします。

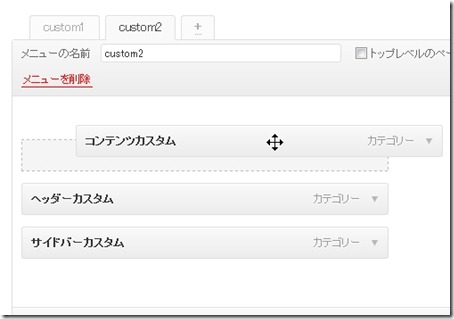
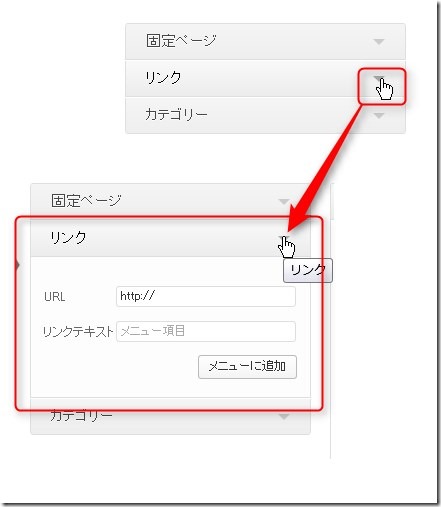
3.メニュー項目が表示されますので、外側から登録したいメニューを選択して追加します。
最初は↓の画像のようにたたまされていますが、
「▼」をクリックすることで、それぞれの項目が開きます。

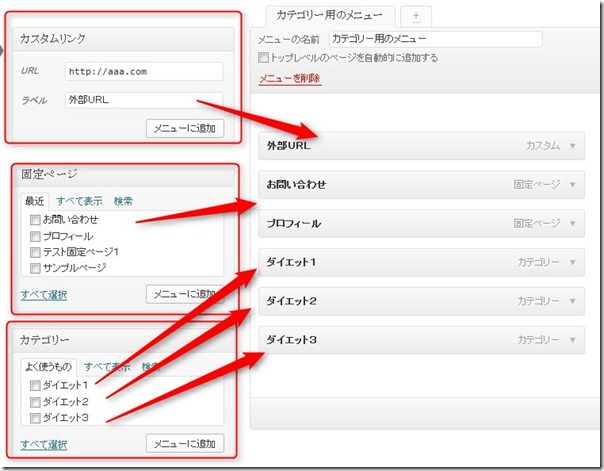
カスタムリンクは、外部リンクや自分の任意のURLを登録することが可能です。
固定ページやカテゴリーなどチェックを入れてメニューに追加します。
カテゴリーなどは作成に応じて自動的に増えていきます。

4.このように追加されます

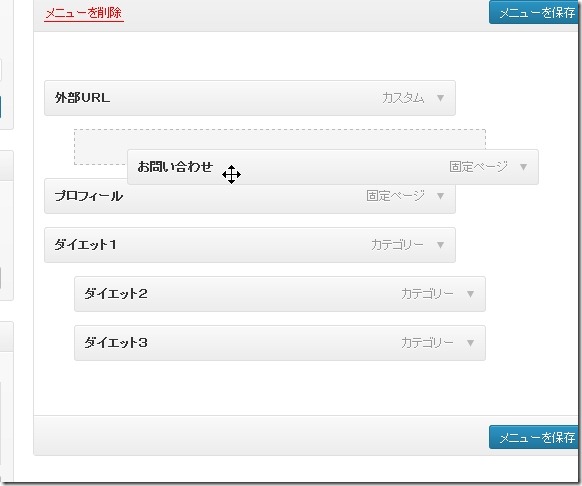
5.マウスでドラックすると自由に配置を決めることができます。
マウスで上下させることで順番を入れ替えて
後ろに下げると子カテゴリーを作成することができます。

6.▼をクリックすることで、そのカテゴリーを編集することが可能です。

完成しましたら、「メニューを保存」を押して保存してください。
カスタムメニューの利用方法
メニューで作成したメニューですが、様々な場所で利用出来ます。
賢威6.0の場合は、カテゴリー、フッター、グローバルメニューに利用可能です。
※この部分は別の記事でもご紹介していますので、
どこで利用出来るかぐらいを覚えておいてください。
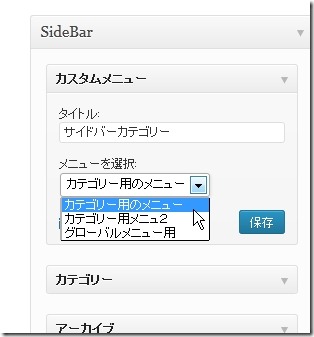
サイドバーのウィジェットで利用する場合
ウィジェットの中にある「カスタムメニュー」をサイドバーに設置します。
作成したカスタムメニューを選択すると反映されます。

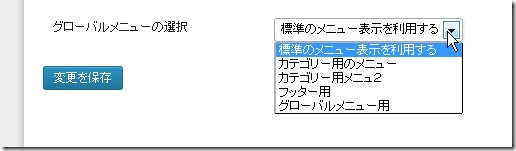
グローバルメニューで利用する方法
グローバルメニューの設定方法ですが、
ダッシュボード⇒「賢威の設定」⇒サイト内共通設定から「グローバルメニューの選択」で指定できます。

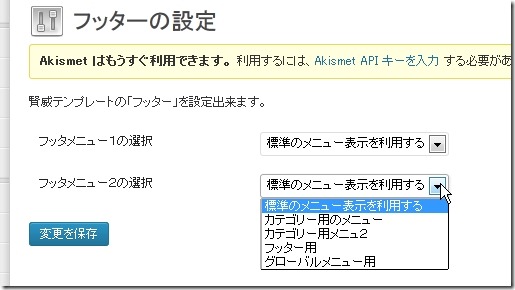
フッターの利用する方法
フッターですが、こちらも同様に、
ダッシュボード⇒「賢威の設定」⇒「フッター」から選択可能です。

以上
賢威6.0WordPress版でカスタムメニューを作成する方法でした。