[対応:5]フッター部分(footer.php)の設定方法
賢威テンプレートの最下部の部分フッターについての設定方法を説明します。
カテゴリーとアーカイブは自動登録されますので、
アドレスやプロフィールやリンク集として使用できます。

フッター部分の設定方法
それでは、フッター部分の設定方法を説明します。
FFFTPなどで、FTPツールを使って画像をアップロードしても良いですが、
WordPress側の画像アップロード方法にてご説明します。
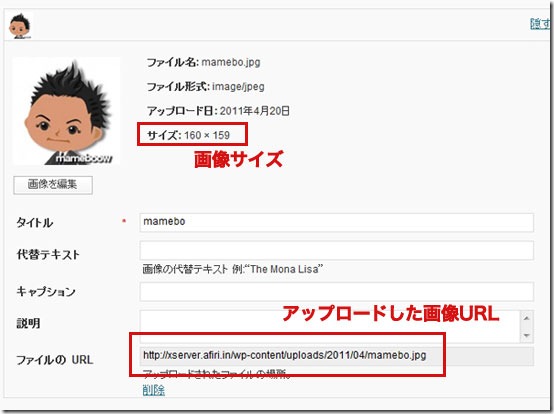
画像をサーバーにアップロードする方法
まず始めに変更したいタイトル画像をWordPressに
アップロードしておく必要があります。
画像の取り込み方がわからない場合は、
WordPressで画像をサーバーにアップロードする方法
を参照ください。
![ab00002734[3]_thumb ab00002734[3]_thumb](http://kasegoo.info/wp-content/uploads/2011/04/ab000027343_thumb1.jpg)
WordPress⇒ダッシュボード⇒メディアから画像の取り込みを行います。

上記の通り簡単にWordPressに画像がアップロードされます^^
アップロードしたファイルURLと画像サイズを記録しておきましょう。
カテゴリーとアーカイブ

ダッシュボード⇒外観⇒テーマ編集からフッター (footer.php)をクリックします。
デフォルト状態で
カテゴリーとアーカイブは自動的に表示されるようになっています。
記事数や期間に応じて自動的に表示されます。
カテゴリーエリアのソース
<!–カテゴリーエリア–>
<h3>カテゴリー</h3>
<div class="footer-menu m20-b clearfix">
<ul>
<?php echo str_replace(‘<a’,'<a rel="nofollow"’,wp_list_categories(‘hierarchical=0&title_li=&show_count=1&echo=0’)); ?>
</ul>
</div>
<!—/カテゴリーエリア—>
アーカイブエリア
<!–アーカイブエリア–>
<h3>アーカイブ</h3>
<div class="footer-menu m20-b clearfix">
<ul>
<?php wp_get_archives(‘show_post_count=yes’); ?>
</ul>
</div>
<!–/アーカイブエリア—>
カテゴリーやアーカイブがいらない場合は、↑のソースを消しましょう。
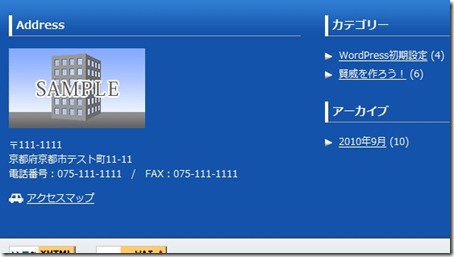
Address部分の設定
次にAddress部分の画像の変更方法について説明します。
<!–アドレスエリア–>
<div id="area01">
<h3>Address</h3>
<div class="access">
<p><img src="<?php bloginfo(‘template_url’); ?>/images/address-image.gif" alt="イメージ画像" width="169" height="99" /></p>
<p>〒111-1111<br />
京都府京都市テスト町11-11<br />
電話番号:075-111-1111 / FAX:075-111-1111</p>
<p class="accessmap"><a href="<?php bloginfo(‘url’); ?>/access-map/">アクセスマップ</a></p>
</div>
</div>
<!–/アドレスエリア—>
こちらがAddress部分のソースになりますので、
必要に応じて画像など設定しましょう。
今回は例として、下記ファイルURLを使って画像を入れ換えます。
ファイルURL:
http://tesuto.afiri.in/wp-content/themes/wpdaidai/images/ws000657.jpg
画像サイズ:
160×159
として説明します。
<p><img src="<?php bloginfo(‘template_url’); ?>/images/address-image.gif" alt="イメージ画像" width="169" height="99" /></p>
<?php bloginfo(‘template_url’); ?>/images/address-image.gif
がSAMPLE画像になりますのでアップロッドしたファイルURLと入れ換えます。
↓
<p><img src="http://tesuto.afiri.in/wp-content/themes/wpdaidai/images/ws000657.jpg" alt="イメージ画像" width="160" height="159" /></p>
このように変更すると画像が入れ替わります。
コピーライト部分の設定
ブログ最下部のコピーライト部分も(footer.php)から設定可能です。
<!–コピーライト–>
<p class="copyright"><small>Copyright (C) 2010 賢威 カスタマイズサポートページ!!賢威テンプレート作成講座 All Rights Reserved.</small></p>
<!–/コピーライト—>
赤字部分の書き換えで変更できます。
以上
賢威 フッター部分(footer.php)の設定方法でした。
![[対応:5]フッター部分(footer.php)の設定方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)