賢威6.1でヘッダー部分とグローバルメニューの作成
賢威6.1のヘッダー部分とグローバルメニューの作成について
説明して行きます。
ヘッダー部分はテキスト項目で設定されていますので、
賢威のオプション項目から設定が可能になってます。

動画解説:賢威6.1ヘッダーとグローバルメニューの設定方法
ヘッダーの作成方法
それでは、まずは、ヘッダーの作成方法について
説明して行きます。

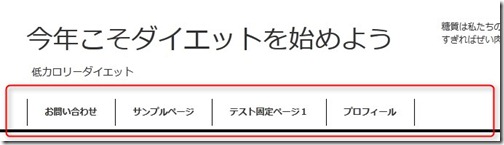
賢威のヘッダーですが、下記のように部分分けされており、
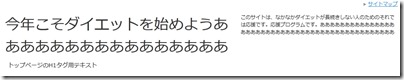
①サイトのタイトル
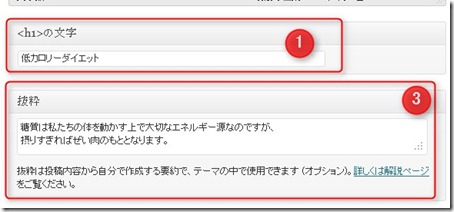
②H1(見出し1)用テキスト
③このサイトの簡単な説明分(記事部分は抜粋が表示)
この3つの情報が設定されています。
1.各部分の設定方法ですが、
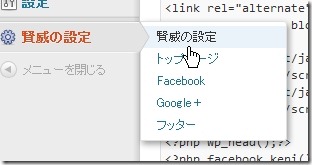
ダッシュボード⇒「賢威の設定」をクリックします。

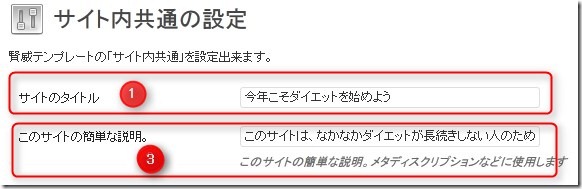
2.「①サイトタイトル」、「③このサイトの簡単な説明分」を入力してください。

※ちなみにですが、サイトタイトルは15文字で折り返しになり、
説明分は32文字で折り返しになります。

3.次に、「賢威の設定」から「トップページ」を開きます。

4.こちらの部分が「②H1(見出し1)用テキスト」になります。

※ 「②H1(見出し1)用テキスト」」「③このサイトの簡単な説明分」ですが、
記事ごとに設定も可能です。
個別に記入する場合は、投稿画面のh1と抜粋から設定してください。

グローバルメニューの作成方法
次にグローバルメニューの作成方法ですが、
デフォルト状態では、固定ページが自動表示されるようになってます。

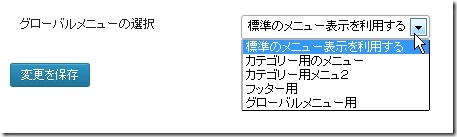
1.設定方法ですが、ダッシュボード⇒「賢威の設定」をクリックします。
グローバルメニューの選択から指定可能です。

このグローバルメニューはカスタムメニューが対応しているため
任意で作成する場合は、カスタムメニューで作成してから選択してください。
以上
賢威6.1ヘッダー部分とグローバルメニューの作成でした。