賢威6.1でトップページと記事ページで別のカラム数に変更可能です。
賢威6.1は、トップページ、記事ページなど部分ごとに
カラム数を変更することが可能です。
このカラム変更は賢威5.0のときに要望が多かった1つですので、
うれしい方は多いのではないでしょうか?
しかも、ダッシュボード上のオプション項目から簡単に変更できますので、
初心者でも楽々設定することが可能です。

動画解説:賢威6.0 記事ごとにカラム数を変更する方法
トップページ、記事ページ全体のカラム設定
それでは、賢威のカラム設定について説明して行きます。
賢威では、カラムの全体設定と個別設定に分かれており、
最初に全体設定を行い、後は記事ごとに設定可能になってます。
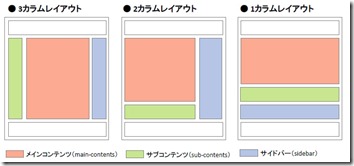
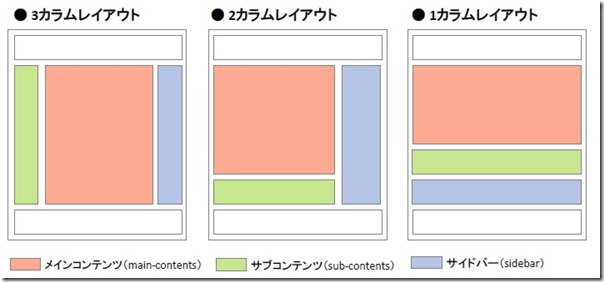
またカラムを変更したときのサイドバー(ウィジェット)の関係ですが、
下記の図のように変更されます。

カラム変更時のウィジェットの位置も予測して作りましょう。
サイト全体のカラム設定方法
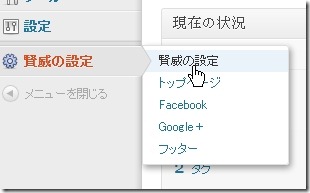
1.サイト全体のカラム設定ですが、ダッシュボード⇒「賢威の設定」をクリックします。

2.サイトの基本レイアウトから変更します。
・1カラム:サイドバーの位置が下
・2カラム:サイドバーが右側
・2カラムリバース:サイドバーが左側
・3カラム:サイドバーが左右両端
・3カラム:リバース:サイドバーが右側に2つ

※この基本レイアウトは、トップページ以外のすべてのページで適用されます。
トップページのカラム設定方法
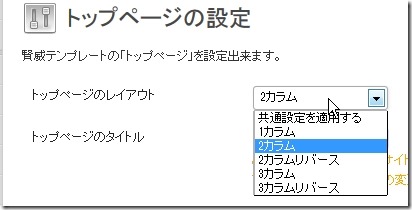
1.次にトップページのカラム設定ですが、
ダッシュボード⇒賢威の設定⇒「トップページ」をクリックします。

2.トップページの項目からカラムを選択してください。
各一覧ページの設定
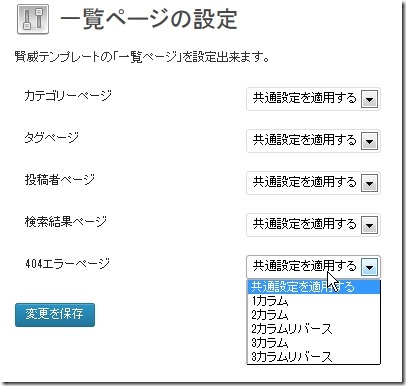
1.最後に各一覧ページの設定ですが、
ダッシュボード⇒賢威の設定⇒「一覧ページ」をクリックします。

2.各ページごとにカラムを指定できます。
細かく設定したい場合は、変更しましょう。

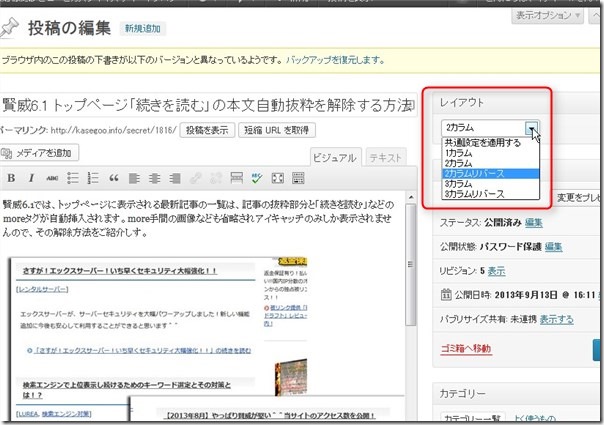
記事・ページのカラムを個別で指定する
オプション項目から全体のカラムは設定しましたが、
賢威は、各記事ごと、各ページごとにカラムを別で表示することができます。
記事の投稿時に作成パネルから設定可能ですので、
記事の特性ごとに変更できます。
記事の編集、ページの編集それぞれのパネルから設定できますので、
記事の投稿時に指定しましょう。
以上
「賢威6.1は、トップページと記事ページで別のカラム数に変更可能です。」でした。