賢威6.1で「サイドバー&サブコンテンツ」ウィジェットの設定方法
賢威6.1WordPress版では、ウィジェット機能が対応しているため
サイドバーを組み合わせて簡単に作成することができます。

動画解説:賢威6.0ウィジェットの設定方法
サイドバーの設定「ウィジェット」の利用方法
それでは、ウィジェットを使ったサイドバーの設定方法をご紹介します。
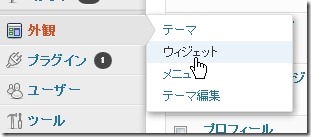
1.ダッシュボード⇒外観⇒ウィジェットをクリックします。

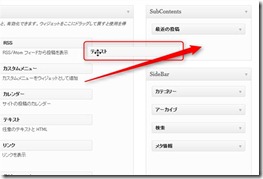
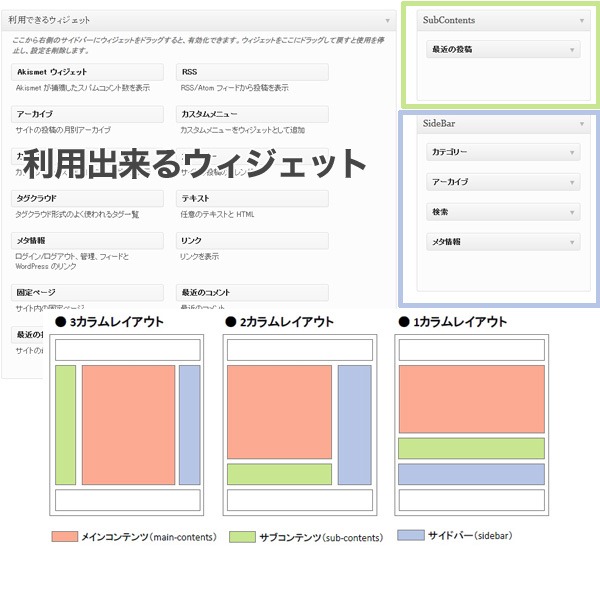
2.ウィジェット画面が表示されます。
「利用出来るウィジェット」は待機ウィジェットになっていて、
右側の「サブコンテンツ」「サイドバー」に追加することで、反映されます。

※「サブコンテンツ」「サイドバー」ですが、
カラム状況によって表示される場所が変化しますので状況に合わせて設定していきます。
※賢威の設定の共通とトップページ設定から表示・非表示が選択できます。
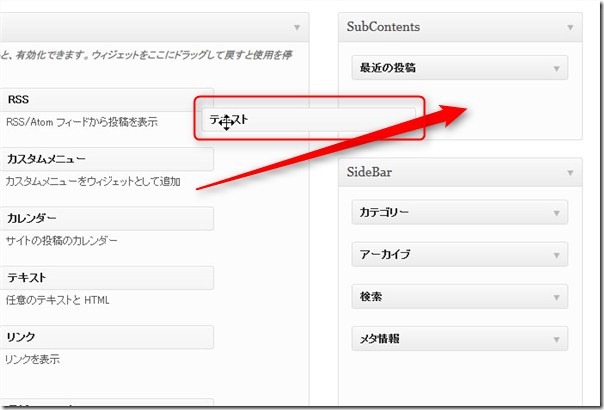
3.ウィジェットの追加方法は簡単です。
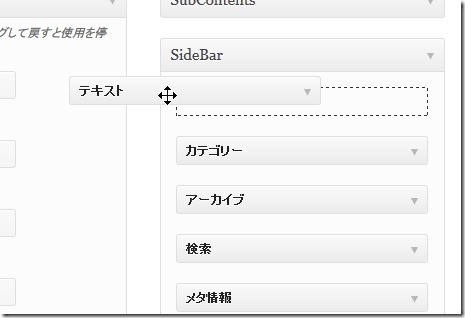
追加したいウィジェットをマウスでドラックドロップして追加します。

4.追加したウィジェットは、▼を押すことで、それぞれの設定が可能です。

良く使うウィジェット
■テキスト
ウィジェットは様々にありますが、基本的には「テキスト」ウィジェットを使います。

「テキスト」はHTML対応ですので、プロフィールを作った、
バナーを設置したり、アクセス解析を入れたり様々に利用出来ます。
■検索
サイト内検索ボタンを設置できるウィジェットです。
■カスタムメニュー
カスタムメニューで作成したメニューを表示することができます。
■アーカイブ
投稿日別に表示させます。
■タグクラウド
記事投稿で設定したタグごとに表示されます。
■最近の投稿
最新投稿順に記事が並びます。
■メタ情報
管理者用ログインボタンを設置します。
ウィジェットは、これぐらいを利用しておけば特に問題はないと思います。
サイドバーにプロフィールを作成する手順
それでは、実際にサイドバーにプロフィールを作成する手順をご紹介します。
プロフィールの設置は、HTMLを利用しますので、
テキストウィジェットを使って作成します。
画像のアップロード方法やHTMLについてはこちらを参考にしてください。
画像のアップロード方法
⇒ WordPressで画像をサーバーにアップロードする方法
HTMLタグの使い方はこちら
⇒賢威で記事を書く前に覚えたい、よく使うHTMLタグ
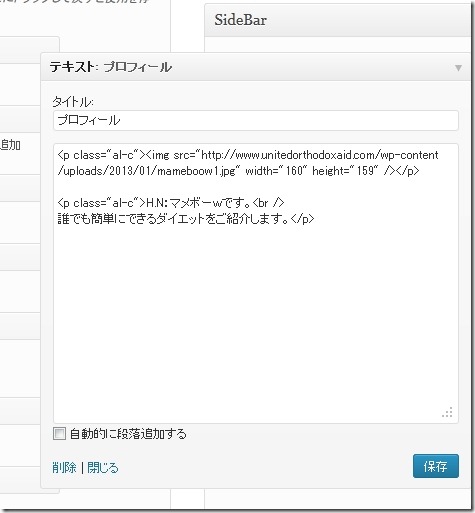
1.まずはプロフィールに設置する画像をアップロードして
準備しておきます。
【プロフィールに使う素材】

アップロードURL
http://www.unitedorthodoxaid.com/wp-content/uploads/2013/01/mameboow1.jpg
画像サイズが160 × 159 です。
2.ダッシュボード⇒外観⇒ウィジェットをクリックします。

3.サイドバーに「テキスト」ウィジェットを追加します。

4.HTML講座を参考に、HTMLでアップロードした画像や<p>タグを記載して
作成していきます。

↓
このように完成します^^

テキストウィジェットを使うと作成の幅も広がりますので、
是非利用して行きましょう^^
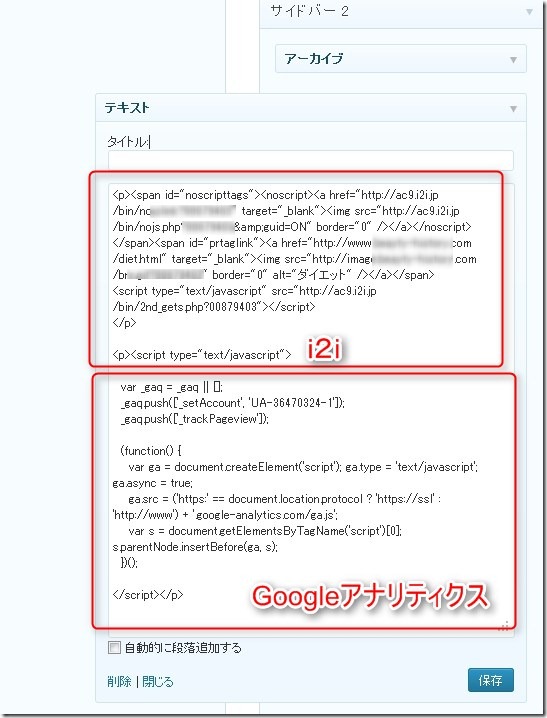
サイドバーにアクセス解析タグの設置方法
賢威5.0はテーマ編集からアクセス解析用の
アナリティクス.PHPが用意されていましたが、
賢威6.0では省略されています。
他のテンプレートなどで、アクセス解析をどこに設置したら良いのですか!?
こんな質問は良く頂きますが、アクセスタグは基本的には、
全ページに反映される<body>内で、あればどこでも大丈夫です。
このサイドバーも同様に全ページに適用されますので、
サイドバーの中にアクセスタグを入れるのが一番簡単な方法になります。
こちらもテキストウィジェットを使って設定するとよいです^^

以上
賢威6.1 「サイドバー&サブコンテンツ」ウィジェットの設定方法でした。