賢威6.1でヘッダーの一番上にあるトップメニューの作成方法
ヘッダーの一番上にあるトップメニューの作成について説明します。
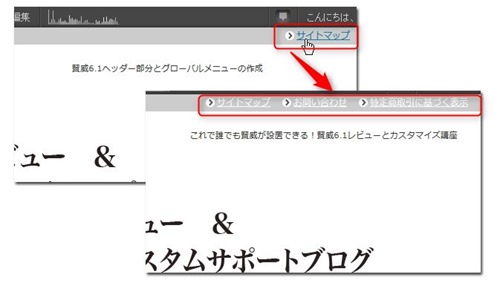
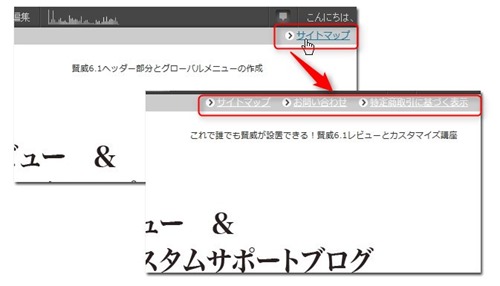
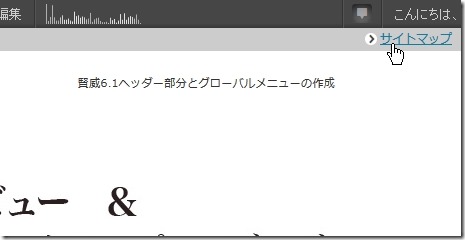
初期状態では、サイトマップと表示されていますが、リンクされていませんので、
作成する必要があります。
グローバルメニューと並行して使えるサブ的メニューですので、
必ず設定しましょう。

まずは、サイトマップページを作成しよう

それでは、トップメニュ-の作成方法について解説します。
トップメニューは、主に、サイトマップやリンク集、特定商、運営者情報など、
サイト情報を入れることが多く、グローバルメニューのサブ的に利用可能です。
さりげないリンクも作ることができますので、重宝すると思います。
また、初期状態では、サイトマップが表示されていますが、
リンクされていませんので、賢威のマニュアルを参考にサイトマップを作成してから
リンクする必要があります。
登録に必要ですので、先にサイトマップページを作成しておきましょう^^
サイトマップについては、賢威のマニュアルからプラグインの設置方法を参考にするか
こちらの記事でも解説しています。
⇒WordPressで綺麗なサイトマップを自動生成するプラグイン「PS Auto Sitemap」
先に作成しておきましょう。
ここでは例として、
サイトマップ:「http://kasegoo.info/sitemap2/」で説明します。
賢威トップメニューの作成方法
それでは、トップメニューの作成方法をご紹介します。
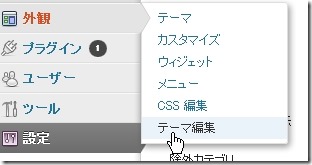
1.外観からテーマ編集を開き、フッター (footer.php)を開きます。
※トップメニューなのでヘッダーって思いますが、ここがトラップだったりします^^

2.表示されたソースの下に<!–▼トップメニュー–>の項目がありますので、
確認します。
<!–▼トップメニュー–>
<div id="top">
<div id="top-in"><ul id="top-menu">
<li><a href="<?php bloginfo(‘url’); ?>/sitemaps/">サイトマップ</a></li>
</ul></div>
</div>
<!–▲トップメニュー–>
3.まずは、先ほど作成したサイトマップを登録します。
↑の赤字の部分にサイトマップのURLを設置してください。
<li><a href="<?php bloginfo(‘url’); ?>/sitemaps/">サイトマップ</a></li>
↓
<li><a href="http://kasegoo.info/sitemap2/">サイトマップ</a></li>
これで、取りあえずサイトマップの登録は完了です。
4.新しくリンクを追加したい場合は、
<li><a href="URL">テキスト</a></li>
このタグで追加していきます。
<ul id="top-menu">
<li><a href="http://kasegoo.info/kmail/"> お問い合わせ</a></li>
<li><a href="<?php bloginfo(‘url’); ?>/sitemaps/">サイトマップ</a></li>
<li class="end"><a href="http://kasegoo.info/tokusyou/">特定商取引</a></li>
</ul>
このように追加していきます。
最後は、li部分は、<li class="end">のクラスエンドで終了させると綺麗に収まります。
設定がおわりました保存して完了です。