一発で楽々設計!賢威6.1用テンプレートメーカーの使い方をご紹介!
賢威6.1の目玉の1つといえば、賢威テンプレートメーカーじゃないでしょうか?
5種類のデザインから自由にカラーを選択して、
無限大にカスタマイズが可能になってます。!
ここでは、動画を使って、テンプレートメーカーの使い方を解説していこうと思います。

動画解説!賢威テンプレートメーカーの使い方
賢威テンプレートメーカーの使い方
それでは、賢威テンプレートメーカーについて
説明していこうと思います。
テンプレートメーカーは、賢威5から登場していますが、
今回大幅にパワーアップして、選択制だった前回と違って、
カラーなども自由に設定できるようになってます。
全てのデザインのテンプレートをここから取り出すことができますので、
非常に便利ですよね^^
WordPress版は、WordPressのダッシュボード上から変更できますので、
後からでも修正することは可能ですが、方向性を決める上でも是非使いこなしましょう^^
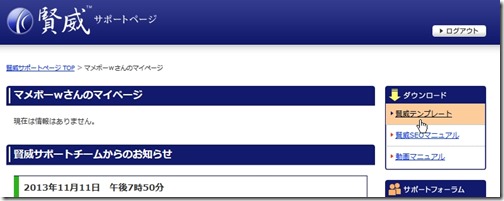
1.テンプレートメーカーですが、
賢威の購入者サイトから利用することが可能です。

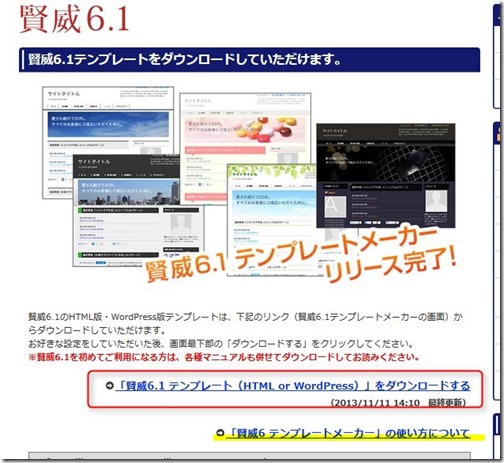
2.賢威6.1の項目にある、「テンプレートをダウンロードする」をクリックします。
賢威側でテンプレートメーカーのマニュアルも用意していますので、合わせて参考にしてくださいね^^

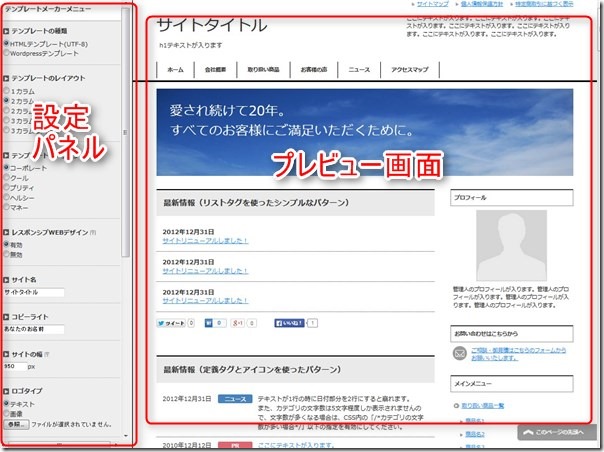
3.こちらがテンプレートメーカーの設定画面になっています。
上の動画の方で詳しく使い方を説明していますので参考にしてくださいね^^

WordPress版の場合
WordPress版の場合は、ダッシュボード上で細かく設定できますので、
簡易登録になっており、後から変更も可能です。
■テンプレートの種類
WordPress版かHTML版を選択できます。
通常の場合は、WordPress版を選択しておけば良いでしょう^^
■テンプレートのレイアウト
WordPress版はダッシュボードで調節可能ですので、
ここは飛ばします。
■テンプレートのデザイン
賢威は5種類のデザインが用意されており、
選択することが可能です。デザインだけは後から変更できませんので、
ここでしっかり決めておきましょう^^
■サイトの幅
サイト全体の幅を変更することが可能です。
初期状態は950pxですが、1カラムなら800~900px、2カラムなら950~1000px、
3カラムなら1000pxがオススメです。
■ロゴタイプ
ヘッダー画像をテキストか画像か選択することが可能です。
用意している場合は、最初に設置しても良いですが、ずれてしまうことが多いので、
後から設定した方が良いです。
■細かな配色指定
細かい部分のカラーを調節できます。
ブラウザーのよってカラー変更が鈍い場合がありますので、
その辺の調節など動画を見て頂けたらと思います^^
4.全ての設定が終わったらテンプレートをダウンロードします。

賢威のそれぞれの設定マニュアルもあります。
こちらも一通り目を通すことで設定が楽になりますので、
必ず見ておきましょう^^
以上
賢威6.1 一発で楽々設計!テンプレートメーカーの使い方をご紹介!でした。