[対応:6.1]ヘッダー画像がちょっと高い・・そんなときの高さ修正方法
賢威6.1でヘッダー画像を変更すると、ちょっと上が空き気味で、
見出し1や画像とのバランスが取れていない気がしますよね^^
本日はそんなときに修正方法をご紹介します。

ヘッダー画像の高さ修正方法
賢威のヘッダ部の調整方法を説明します。
ヘッダー画像の変更方法については、こちらに記載しています。
⇒賢威6.1 ヘッターテキストからヘッダー画像に変更する方法
(当サイトからの賢威購入者限定シークレット記事)
ヘッダー画像を設置すると、若干上が空き気味になってしまい、
ちょっと狭めたって質問が非常に多いです。
少し狭くするだけにバランスが一気に取れますので、
ご紹介しますね^^
1.外観からテーマ編集をクリックして、「design.css」を開きます。

2.ヘッダー項目の下記ソース部分を探し4emを小さく変更します。
1~3emぐらいにするとバランスが良くなると思います^^
/*——————————————————–
ヘッダー
——————————————————–*/#header{
background: url(./images/common/bg-header.jpg) center top repeat-x #fff;
font-size: 1.2em;
}#header-in{ padding: 4em 0 1.5em; }
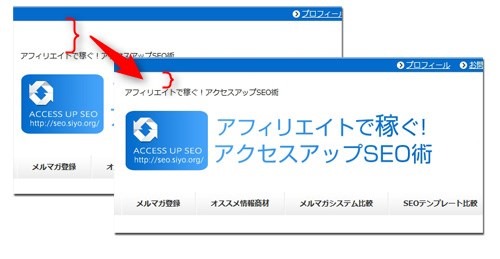
今回は2emに設定しました^^
こんな感じで変更されます。

以上
賢威6.1 ヘッダー画像がちょっと高い・・そんなときの高さ修正方法
でした。
![[対応:6.1]ヘッダー画像がちょっと高い・・そんなときの高さ修正方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


