賢威6.1で利用可能なスタイルシートの文字装飾コード&タグまとめ一覧
賢威はデフォルトの状態からスタイルシートにある程度の
文字装飾タグが設定されています。
WordPressのビジュアルエディタやHTML上でも、
文字のカラー変更やフォントサイズの変更も可能ですが、
しっかりとスタイルシートのタグを使うことで、
HTML構文が見やすくなり検索エンジンがクロールしやすくなると言われています。
賢威スタイルシート装飾タグ一覧
それでは賢威の装飾コード、タグ一覧を説明します。
賢威は共通タグも多く、ここでは賢威6について解説しますが、
賢威4や5でも共通して利用出来ます。
基本的なHTMLタグについては、
を参考にしてください。
<p>タグと<span>タグの違い
Pタグとspanタグについては、
良く質問されますのでご説明しておきます
<p class="red">賢威スタイルシート装飾タグ一覧</p>
↓
賢威スタイルシート装飾タグ一覧
このように1行すべてを赤文字にしたい場合は、Pにredクラスを適用させますが、
一部の文字だけ赤文字にしたい場合にspnaタグを使用します。
<p>賢威<span class="red">スタイルシート</span>装飾タグ一覧</p>
↓
賢威スタイルシート装飾タグ一覧
このように、Pタグとspanタグを使い分けます。
| 賢威限定装飾タグ 文字の表示色 | |
|---|---|
| <p class="red">○○○</p> | 文字色赤 |
| <p class="blue">○○○</p> | 文字色青 |
| <p class="green">○○○</p> | 文字色緑 |
| <p class="yellow">○○○</p> | 文字色黄 |
| <p class="navy">○○○</p> | 文字色紺 |
| <p class="orange">○○○</p> | 文字色橙 |
| <p class="pink">○○○</p> | 文字色ピンク |
| <p class="purple">○○○</p> | 文字色紫 |
| <p class="olive">○○○</p> | 文字色黄土色 |
| <p class="lime">○○○</p> | 文字色黄緑 |
| <p class="aqua">○○○</p> | 文字色水色 |
| <p class="black">○○○</p> | 文字色黒 |
| <p class="gray">○○○</p> | 文字色灰 |
| <p class="white">○○○</p> | 文字色白 |
| 賢威限定装飾タグ 文字のハイライト色 | |
| <p class="box-yellow">○○○</p> | ハイライト黄色 |
| <p class="box-aqua">○○○</p> | ハイライト水色 |
| <p class="box-gray">○○○</p> | ハイライト灰色 |
| <p class="box-red">○○○</p> | ハイライト赤色 |
| 賢威限定装飾タグ フォントサイズ | |
| <p class="small">○○○</p> | 0.8emのサイズ |
| <p class="big">○○○</p> | 1.2emのサイズ |
| <p class="big2">○○○</p> | 1.5emのサイズ |
| <p class="big3">○○○</p> | 1.8emのサイズ |
| <p class="f08em">○○○</p> | 0.8~2.4emまで可能 |
| <p class="f12em">○○○</p> | 0.8~2.4emまで可能 |
| <p class="f20em">○○○</p> | 0.8~2.4emまで可能 |
| 賢威限定装飾タグ 文字装飾 | |
| <p class="b">○○○</p> | 文字の太字 |
| <p class="underline">○○○</p> | 文字の下線 |
| <p class="noteline">○○○</p> | ノートのような線を引く |
| <p class="del">○○○</p> | 文字の取り消し線 |
| <p class="noborder">○○○</p> | 枠線を無くす |
| 賢威限定装飾タグ 文字の表示位置 | |
| <p class="al-c">○○○</p> | 文字中央寄せ |
| <p class="al-r">○○○</p> | 文字右寄せ |
| <p class="al-l">○○○</p> | 文字左寄せ |
| <p class="vl-t">○○○</p> | 文字の上寄せ |
| <p class="vl-m">○○○</p> | 文字の中央寄せ |
| <p class="vl-b">○○○</p> | 文字の下寄せ |
| 賢威限定装飾タグ アイコン画像 | |
|
<p class="caution1">○○○</p> |
白チェックアイコン |
| <p class="caution2">○○○<p/> | 赤チェックアイコン |
| <p class="caution3">○○○<p/> | 白ポイントアイコン |
| <p class="caution4">○○○<p/> | 赤ポイントアイコン |
| <p class="caution5">○○○<p/> | チェックアイコン |
| <p class="caution6">○○○<p/> | ポイントアイコン |
| <p class="caution7">○○○<p/> | 白注意アイコン |
| <p class="caution8">○○○<p/> | 赤注意アイコン |
| <p class="wakaba">○○○<p/> | 初心者アイコン画像 |
| <p class="mail">○○○<p/> | メールアイコン |
| <p class="pdf">○○○<p/> | PDFアイコン |
| <p class="zip">○○○<p/> | ZIPアイコン |
| <p class="rss">○○○<p/> | RSSアイコン |
| <p class="rss-mini">○○○<p/> | 小さいRSSアイコン |
| <p class="mail-back">○○○<p/> | 後ろにメールアイコン |
| <p class="pdf-back">○○○<p/> | 後ろにPDFアイコン |
| <p class="zip-back">○○○<p/> | 後ろにZIPアイコン |
| <p class="rss-back">○○○<p/> | 後ろにRSSアイコン |
| <p class="link-next">次のページへ</p> | |
| <p class="link-back">前のページへ</p> | |
賢威限定装飾タグ リストタグ
 |
| <div class="contents"> <ul class="checklist"> <li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li> <li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li> <li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li> </ul> </div> |
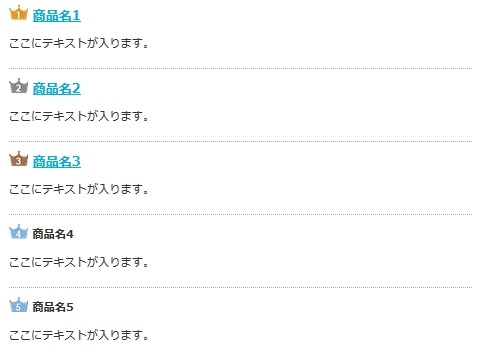
売れ筋ランキング
 |
|
<ul class="ranking"> <li class="no02"> <li class="no03"> <li class="no04"> <li class="no05 end"> |
 |
|
<ol class="ranking"> <li class="no02"> <li class="no03"> <li class="no04"> <li class="no05 end"> |
応用合わせ技テクニック
スタイルシートのタグは、合わせて複数表示が可能です。
例:太字+赤文字+フォントサイズ大の場合
<p class="b red big2">半角で複数登録が可能です。<p/>
このように半角で仕切る事で複数のタグ登録が可能です。
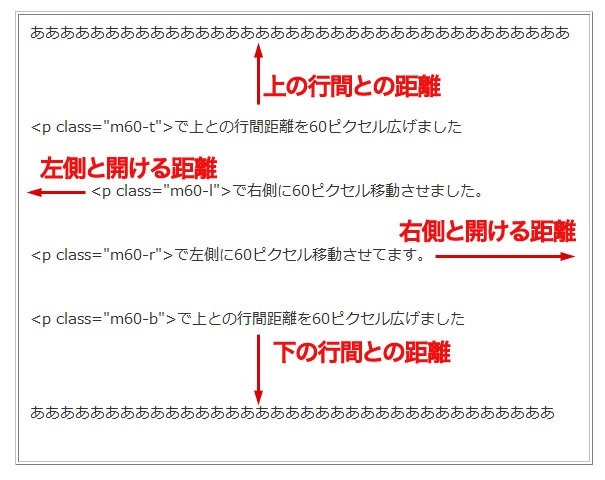
文字のブロックからの距離や行間の設定
<p class="m○○-○">は、
上下右左など文字と文字の間隔の距離を設定できます。
○○は、0/5/10/15/20/25/30/40/50/60/70/80/90/100/ピクセルで指定可能です。
○はt/l/r/bで指定可能です。
<p class="m○○-t"> 上からのマージン距離
<p class="m○○-l"> 左からのマージン距離
<p class="m○○-r"> 右からのマージン距離
<p class="m○○-b"> 下からのマージン距離

画像の回り込み指定
<img src="画像URL" alt="代替えテキスト" width="サイズ" height="サイズ" class="right or left " />
right か left 属性を付ける事で、画像の回り込みが出来ます。

<class="left>属性を付ける事で画像の左側に文字を回り込ませる事が出来ます。
「.fl-l」でも可能です。

<class="right>属性を付ける事で画像の右側に文字を回り込ませる事が出来ます。
「.fl-r」でも可能です。
以上
賢威 スタイルシートの文字装飾タグ一覧
でした^^




大変便利に使わして貰っています。
こちらのcssが間違っていましたのでご報告いたします。
誤 ○○○ 文字左寄せ
正 ○○○ 文字左寄せ
コメントありがとうございます^^
ご指摘ありがとうございます^^
早速修正しました^^
どうぞよろしくお願いします。
何度もすいません、cssが適用されてしまいました。
誤 class=”al-r” 文字左寄せ
正 class=”al-l” 文字左寄せ