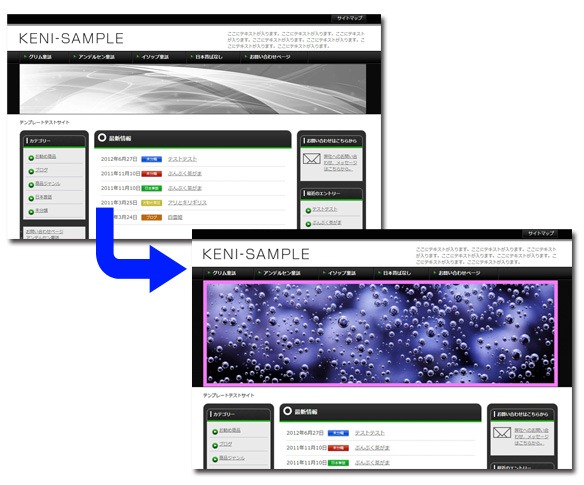
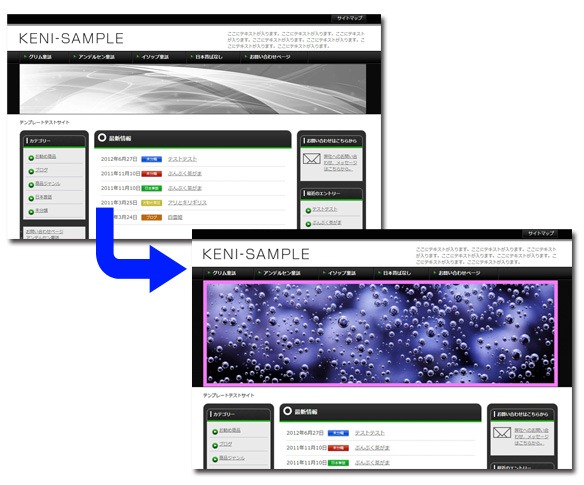
[対応:5]サイズの違うヘッダーイメージ画像の変更する方法
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

「ヘッダー」タグの記事一覧
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

賢威で使用するグローバルナビですが、
WordPressで「ページ」で作成すると自動的に登録されるようになっていますが、
ページ以外の、他のサイトや「トップに戻る」など表示する方法を説明します。
賢威のヘッダー部分の縦幅のサイズ調整について説明します。
賢威テンプレートメーカーで作成時にも変更できますが、
テンプレート作成後の縦幅を調整方法をご紹介します。
賢威の5種類のテンプレートのうち、
クール版のみメインイメージ(ヘッダー画像)を消すと、
ぽっかり穴が空いてしまいます。
こちらの調整方法を説明します。
賢威には、5種類のテンプレートのうちプリティ版を除く4種類で
ヘッダー画像(メインイメージ)が用意されています。
ここをうまく使う事で、デザインのインパクトは大幅に変わります。
今回は、ヘッダー画像の変更方法を説明します。
ヘッダー画像を消す事も出来ますので、それはカスタム編でご説明します^^
賢威のタイトル画像の入れ換え方法について説明します。
あなたのブログで言うと、
看板の役割をするタイトル画像を表示させる方法をご説明します。
それで賢威テンプレートを一般公開出来るまで設定をご説明していきます。
まずは第1回目として、<head>部分の調整を説明します。
<head>?って思われる方も多いと思います。
この部分は、私たちがいつも見ている表面上のページには表示されません。
Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.