[対応:5](WordPress版)PING送信の設定方法
PING送信は、RSSを搭載したブログ特有の機能で、記事の更新状況や最新記事など
PINGサーバーを通して、情報を発信するサービスです。
もともと仕組みが面白いので、PING送信を使ったいろいろなSEOサービスがありましたが、
現在では、それほど効果が無く直接的なアクセスなどは、見込めないようです。
「WordPress」タグの記事一覧(3 / 10ページ)
PING送信は、RSSを搭載したブログ特有の機能で、記事の更新状況や最新記事など
PINGサーバーを通して、情報を発信するサービスです。
もともと仕組みが面白いので、PING送信を使ったいろいろなSEOサービスがありましたが、
現在では、それほど効果が無く直接的なアクセスなどは、見込めないようです。
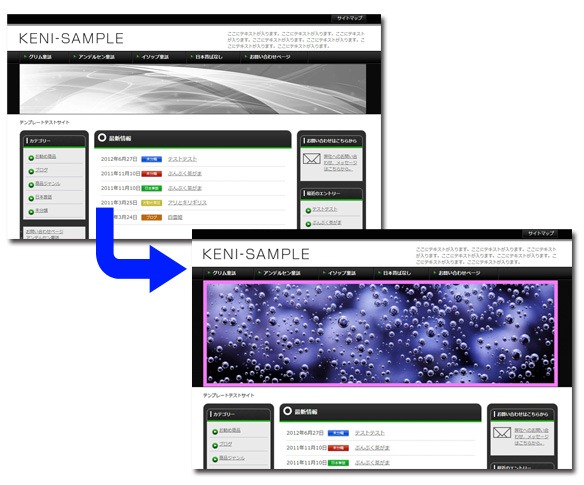
賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

賢威5.0は、WordPress2.9のときに開発されたため、3.0からの新機能カスタムメニューに対応していません。
categoryorderを使うことで、カテゴリーの順番を変えることは出来ますが、
複数のカテゴリーを使いたいという方のために、
プラグインを使って、賢威をカスタムカテゴリーに対応させる方法をご紹介します。

WordPressは、頻繁にバージョンアップを行い、新機能が追加されています。
常に最新バージョンにしておくことで、プラグインとの相性やセキュリティも強化できますので、オススメですが、
急ぎすぎる必要もありません。
この辺のWordPressのバージョンアップの判断タイミングをご紹介します。
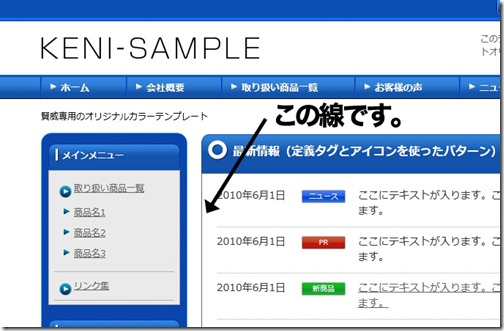
賢威5.0テンプレート)クール版)で、
記事コンテンツ部分に囲み線を表示させる方法をご紹介します。
この質問は結構多く頂いており、賢威のサンプルテンプレートでは、
表示されているためそう思ってしまう方も多いようです。
この囲み枠線はHTML版のみ表示される線で、
WordPress版では少し調整が必要になりますのでご紹介していきます。

WordPressの記事更新でWindowslivewriterが便利なのはご説明しましたが、
本日は、さらに便利に使うために、
賢威独自の専用文字装飾タグの登録方法についてご説明します。

賢威テンプレート(WordPress版)で
FacebookソーシャルプラグインのLikeBox(いいねボックス)を
設置する方法をご紹介します。

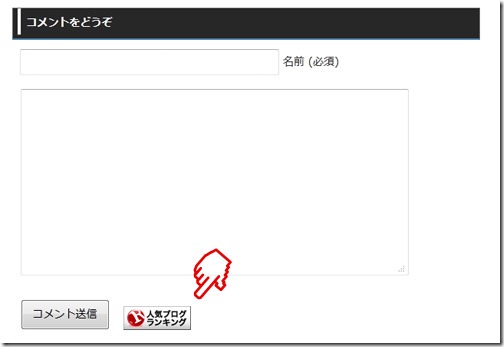
賢威テンプレート(WordPress版)で、
記事最下部にある、コメント送信ボタンの横にランキングバナーなどを
設置する方法をご紹介します。

賢威テンプレート(WordPress版)で、
記事の最下部に、その記事の内容にあわせた関連記事を表示方法をご説明します。
WordPressでは、関連記事を表示される「Similar Posts」と言うプラグインがあり
今回はそのプラグインを使った説明を行います。

Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.