[対応:5](WordPress版)でカスタムメニューを2個以上追加する方法
賢威5.0は、WordPress2.9のときに開発されたため、3.0からの新機能カスタムメニューに対応していません。
categoryorderを使うことで、カテゴリーの順番を変えることは出来ますが、
複数のカテゴリーを使いたいという方のために、
プラグインを使って、賢威をカスタムカテゴリーに対応させる方法をご紹介します。

ウイジェットを利用出来るようにプラグインで補強します。
賢威5.0は、複雑なソース配置をしているため、サイドバーなどのプラグインでバグを起こしてしまい、表示がずれてしまいますので、プラグインで修正します。
テーマ編集からsidebar.phpから編集している方も、この方法を使うことで、
ウイジェットを利用することが可能です。
Exec-PHPプラグインを導入する
ウイジェット内でPHPを実行出来るプラグインを導入します。
WordPressのダッシュボードより
プラグインの新規追加をクリックします。

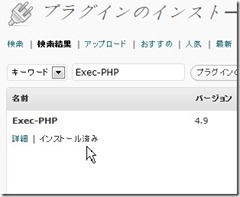
検索で「Exec-PHP」と入れて検索します。
検索結果に表示されますので、
「今すぐインストール」をクリックして、インストールを完了させてください。
次にダッシュボードのユーザーから
あなたのプロフィールをクリックします。
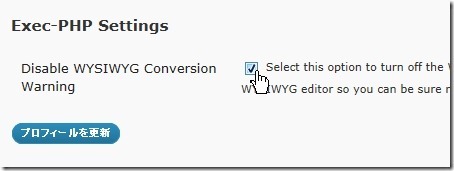
プロフィールの一番下にある「Exec-PHP Settings」に
チェックを入れて適用させてください。

これで、ウイジェットの中でPHPを使うことが可能になります。
カスタムメニューの作成方法
次にカスタムメニューを作成します。
1.ダッシュボードから「外観」⇒「メニュー」をクリックします。
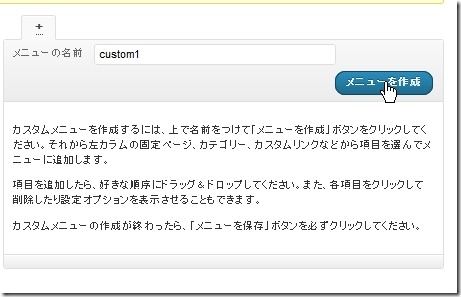
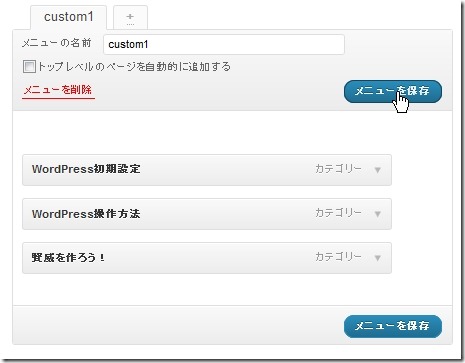
2.メニューを作成します。
ここで注意ですが、メニューの名前は、必ず英数字で決めます。

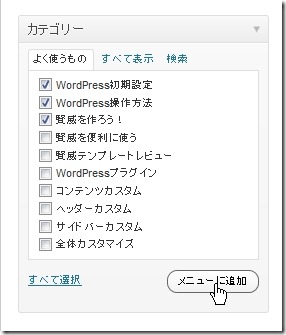
3.カテゴリーや固定ページから追加したい項目を選択して、チェックを入れます。

4.カスタムメニューを作成して、保存してください。

5.これで、カスタムメニューは完成です。
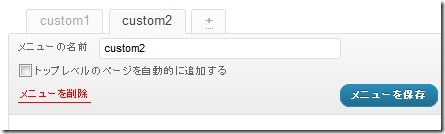
複数作りたい場合は、同じ作業を行い、メニューを複製してください。

ウイジェットにカスタムメニューを設置する方法
ウイジェットでカスタムメニューを追加する方法ですが、Exec-PHPプラグインを導入しましたので「テキスト」に直接PHPを記入します。

ウイジェットの「テキスト」を利用して、
<?php wp_nav_menu(array('menu' =>'○○○○')); ?>
○○○○=カスタムメニュー名を入れます。(ここに入れるために英数字で作成しました。)
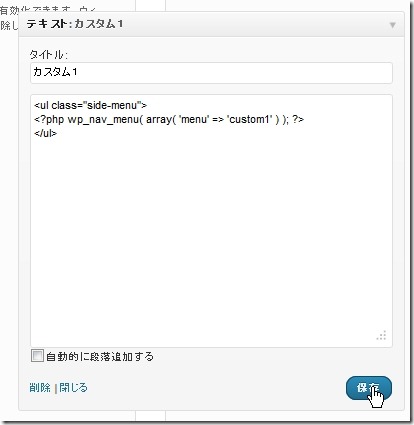
カスタムメニューがcustom1の場合は、
<ul class="side-menu">
<?php wp_nav_menu(array('menu' => 'custom1')); ?>
</ul>
このようになります。
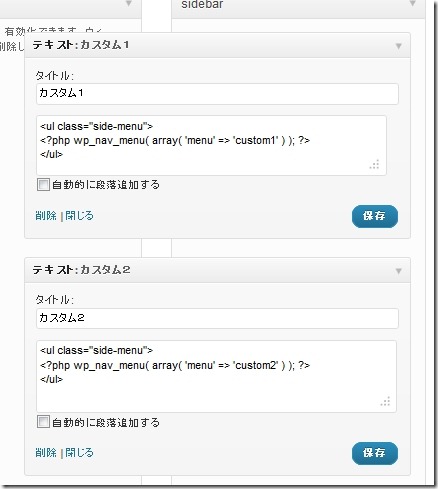
今回は、このような感じで、
ウイジェットにカスタムメニューを2つ配置しています。

サイドバー側で、このような感じで表示されます。

以上
賢威5.0(WordPress版)でカスタムメニューを2個以上追加する方法
でした。
でカスタムメニューを2個以上追加する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


