[対応:5]記事部分に囲み枠線を表示させる方法
賢威5.0テンプレート)クール版)で、
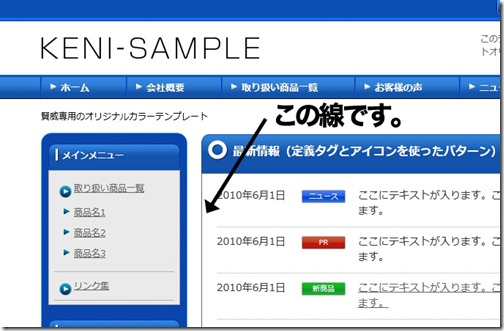
記事コンテンツ部分に囲み線を表示させる方法をご紹介します。
この質問は結構多く頂いており、賢威のサンプルテンプレートでは、
表示されているためそう思ってしまう方も多いようです。
この囲み枠線はHTML版のみ表示される線で、
WordPress版では少し調整が必要になりますのでご紹介していきます。

賢威5.0 クール版での囲み枠線の表示方法
それでは、囲み枠線の表示方法をご説明して行きます。
1.まずはWordPressへログインしてダッシュボードを開きます。
2.左側の項目から「外観」⇒「テーマ編集」をクリックします。
3.右項目から「cool-whiteg〇.css」をクリックします。
※ このCSSの名前は、選択するテンプレートによって若干違います。。
「cool-(カラー名)(カラム).css」こんな感じです。
4.表示されたソースを調整します。
ソースの真ん中ぐらいに、下記のようなソースがあります。
これが、記事コンテンツ部分の枠デザインのソースですので、こちらに変更を加えます。
/*●コンテンツ*/
#main-contents .contents{
margin-bottom: 20px;
padding: 20px;
background-color: #fff;
border: 1px solid #666;
color: #333;
}
↓
/*●コンテンツ*/
#main-contents .contents{
margin-bottom: 20px;
padding: 20px;
background-color: #fff;
border: 1px solid #666!important;
color: #333;
}
border: 1px solid #666の後に「 !important 」タグを挿入します。
5.この作業後に「ファイルの更新」を行ってください。
これで囲み枠線が表示されるようになりました。
以上
賢威5.0で記事部分に囲み枠線を表示させる方法
でした。
![[対応:5]記事部分に囲み枠線を表示させる方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


