[対応:5]トップページをブログ風からサイト風へ変更する
賢威5.0(WordPress版)での、
トップページのカスタム方法についてご説明します。
賢威の場合は、トップページのコンテンツ部分に
最新情報と最新記事10個がぐらいが並ぶブログ風になっていますよね?
この最新記事の表示を消して、サイト風のデザインへ変更する方法を説明します。

トップページをブログ風からサイト風へ変更する方法
賢威に限らず、WordPressなどのブログは、
トップページに最新記事が並ぶように設定されていますが、
トップページをサイト風に、
いろいろとコンテンツを盛り込みたい方のための方法をご紹介します。
まずはWordPressへログインします。
ログイン後⇒ダッシュボード⇒外観⇒テーマ編集と進みます。
右側の一覧から『メインインデックスのテンプレート (index.php)』をクリックします。
ソースボックスの一覧から
下記ソースを探して、赤字の部分を削除してください。
※間違って他のソースを消した場合は、ブログが表示されなくなるので、
必ずメモ帳などにソースをバックアップしてから行ってください。
<!–/ソーシャルブックマーク–>
</div>
<!–/最新情報–><?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); update_post_caches($posts); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="contents">
<?php the_content(__(‘Read the rest of this entry »’, ‘keni’)); ?><h3><?php _e(‘Tags’,’keni’) ;?></h3>
<?php the_tags(”, ‘、’, ‘<br />’); ?>
<div class="al-r">
<p><?php the_time(get_option(‘date_format’)) ;?> | <?php comments_popup_link(__(‘No Comments/Trackbacks »’, ‘keni’), __(‘1 Comment/Trackback »’, ‘keni’), __(‘% Comments/Trackbacks »’, ‘keni’), ”, __(‘Comments Closed’, ‘keni’) ); ?>
| <?php edit_post_link(__(‘Edit’),”,’ | ‘); ?></p>
<p><?php _e(‘Category:’,’keni’); the_category(‘ ‘); ?></p>
</div>
</div><?php endwhile; ?>
<?php posts_nav_link_keni(); ?>
<?php else : ?>
<h2><?php _e(‘Not Found’,’keni’); ?></h2>
<div class="contents">
<?php _e(‘Sorry, but you are looking for something that isn’t here.’, ‘keni’); ?>
</div>
<p><?php printf( __(‘Back to <a href="%1$s">%2$s</a>’,’keni’), get_bloginfo(‘url’), get_bloginfo(‘name’)); ?></p><?php endif; ?>
</div>
<!–▲メインコンテンツ–><!–▽:sidebar.phpを編集、またはWP管理画面のウィジェットで編集–>
<?php get_sidebar(); ?>
<!–△:sidebar.phpを編集、またはWP管理画面のウィジェットで編集–>
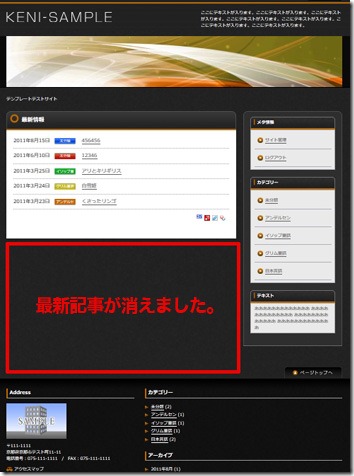
これで、最新記事の表示が消えますので、
divタグなどHTMLを使って、サイト風に仕上げる事が出来ます。

最新情報もすべて消したい場合は、
最新情報もすべて消したい場合ですが、
その上にある<!–最新情報–>~<!–/最新情報–>までのソースを消す事で
最新情報の一覧も消すことが出来ます。
<!–最新情報–>
<h2><?php _e(‘Latest Info’,’keni’) ;?></h2>
<div class="contents">
<dl class="news">
<?php newposts_icon_keni(5,0,0,"year"); ?>
</dl>
<!–ソーシャルブックマーク–>
<p class="al-r"><a class="m5-r" href="javascript:window.location=’http://b.hatena.ne.jp/add?mode=confirm&title=’+escape(document.title)+’&url=’+escape(location.href);"><img src=http://b.hatena.ne.jp/images/entry.gif
~~~~
ソース省略
~~~~
alt="このエントリーを含むはてなブックマーク" style="border:0;vertical-alt="Yahoo!ブックマークに登録" style="border:none" /></a><script type="text/javascript">document.write("<img alt=’ブックマーク数’ src=’http://num.bookmarks.yahoo.co.jp/image/small/"+location.href+"’ />");
</script></p>
<!–/ソーシャルブックマーク–>
</div>
<!–/最新情報—>
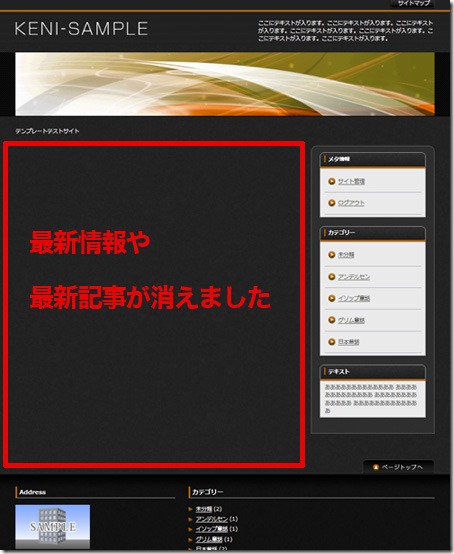
これで、最新情報も消すことが出来ます。

以上
賢威カスタマイズ トップページをブログ風からサイト風へ変更する
でした^^
![[対応:5]トップページをブログ風からサイト風へ変更する | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


