賢威6.1でフッター部分のリンク色、背景色、見出しをカスタムする方法
賢威6.1のフッター部分ですが、リンク色や背景色など別で設定されており、
全体の設定とは別で設定する必要がありますので、説明していこうと思います。
「カスタマイズ」タグの記事一覧
賢威6.1のフッター部分ですが、リンク色や背景色など別で設定されており、
全体の設定とは別で設定する必要がありますので、説明していこうと思います。
賢威6.1でヘッダー画像を変更すると、ちょっと上が空き気味で、
見出し1や画像とのバランスが取れていない気がしますよね^^
本日はそんなときに修正方法をご紹介します。

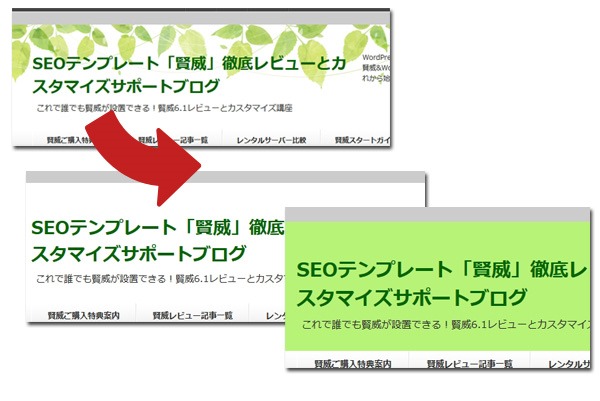
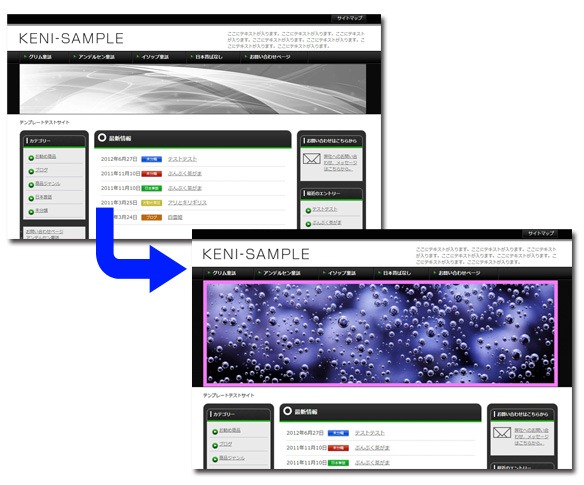
賢威6.1でヘッダーの背景画像やカラーを変更する方法をご紹介します。
特に賢威ヘルシー版を利用する際に、デフォルトの状態から「葉っぱ」の画像が
ついてきますので変更したいって方は多いと思います^^
簡単に変更できますので、ご紹介していきますね^^

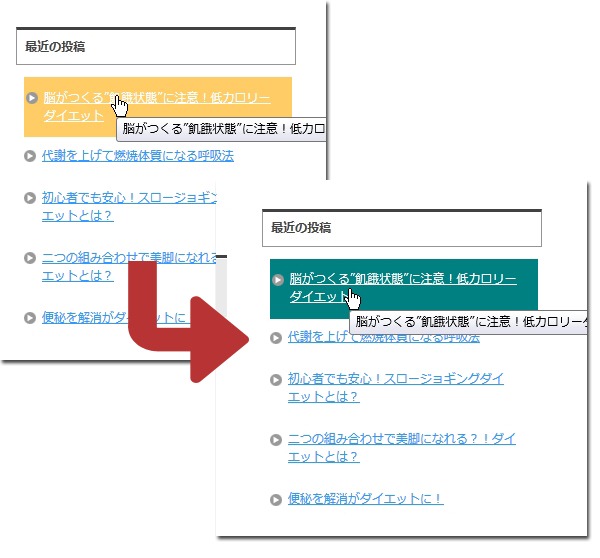
賢威6.1、サイドバーの「最近の投稿」や「コメント」など反転するリンク色のカラーを変更する方法をご紹介します。

賢威5.0はグローバルメニューに最大で6個のリンクを設置することが出来ます。
ただ枠は余裕をもった仕様になってますので、1つ1つの文字数が多いと、デザインが崩れたり、下に表示されたり、裏側に隠れたりしてしまいます。

今回の、テキストが2段に折り返さないように、幅の調整方法をご紹介します。
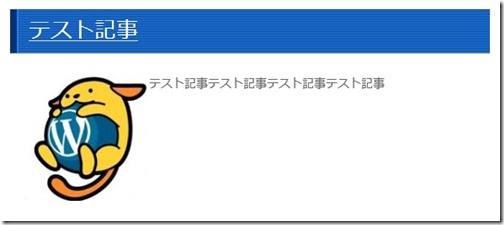
賢威5.0テンプレートは、WordPressのバージョン2.9のときに発売しましたので、
現状では、3.0以降の機能でもある「アイキャッチ画像」に対応していません。
そこでテンプレートをカスタマイズすることで、
アイキャッチ画像を表示させることができますので、
その方法を解説していこうと思います。

賢威5.0のクール版でデフォルトで用意されている、
ヘッダーイメージ画像を変更する方法をご紹介します。
コーポレートや情報比較では、HTML上に、ヘッダー画像が組み込んでいるので、
そのまま差し替えれば良いですが、
クール版、プリティー版のみ、CSSで高さ調節を行っているため
1つ1つCSSの設定が必要になります。
今回は、この部分をご紹介していきます。

賢威5.0は、WordPress2.9のときに開発されたため、3.0からの新機能カスタムメニューに対応していません。
categoryorderを使うことで、カテゴリーの順番を変えることは出来ますが、
複数のカテゴリーを使いたいという方のために、
プラグインを使って、賢威をカスタムカテゴリーに対応させる方法をご紹介します。

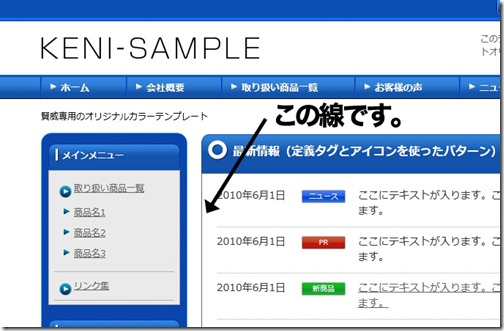
賢威5.0テンプレート)クール版)で、
記事コンテンツ部分に囲み線を表示させる方法をご紹介します。
この質問は結構多く頂いており、賢威のサンプルテンプレートでは、
表示されているためそう思ってしまう方も多いようです。
この囲み枠線はHTML版のみ表示される線で、
WordPress版では少し調整が必要になりますのでご紹介していきます。

Copyright (C) 2024 「賢威」レビューとカスタマイズサポートブログ All Rights Reserved.