[対応:5]コメント送信ボタンの横にランキングバナーを表示する
賢威テンプレート(WordPress版)で、
記事最下部にある、コメント送信ボタンの横にランキングバナーなどを
設置する方法をご紹介します。

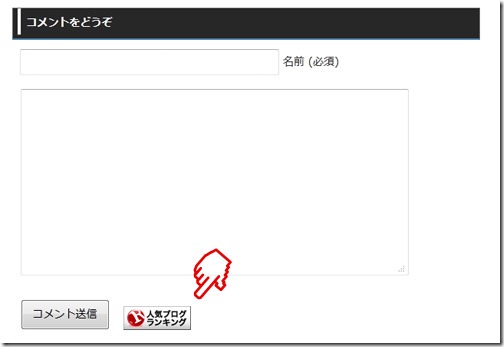
コメント送信ボタンの横にランキングバナーを表示する方法
それでは、コメント送信ボタンの横のランキングバナーなどを
設置する方法をご説明します。
まずは、WordPressへログインして、
ダッシュボード⇒外観⇒テーマ編集へ進みます。
右側の一覧に「コメント」がありますのでクリックします。

左側に、「コメント」のソースが表示されます。
ソースを一番下まで、スクロールして、
下記部分を探します。
<?php endif; ?>
<p><textarea name="comment" id="comment" cols="58" rows="10" tabindex="4"></textarea></p>
<p><input name="submit" type="submit" id="submit" tabindex="5" value="<?php _e(‘Submit Comment’, ‘keni’); ?>" />
<?php comment_id_fields(); ?>
</p>
<?php do_action(‘comment_form’, $post->ID); ?></form>
<?php endif; // If registration required and not logged in ?>
</div><?php endif; // if you delete this the sky will fall on your head ?>
</div>
このソース部分の「<?php comment_id_fields(); ?>」 が
コメント送信ボタンになりますので、この直下にランキングバナーのタグを加えます。
<?php endif; ?>
<p><textarea name="comment" id="comment" cols="58" rows="10" tabindex="4"></textarea></p>
<p><input name="submit" type="submit" id="submit" tabindex="5" value="<?php _e(‘Submit Comment’, ‘keni’); ?>" />
<?php comment_id_fields(); ?>
<!– 人気ブログランキング –>
<a href=http://blog.with2.net/link.php?〇〇〇 target="_blank"><img src="http://image.with2.net/img/banner/banner_22.gif" width="88" height="31" alt="人気ブログランキングへ" /></a>
<!– 人気ブログランキング –>
</p>
<?php do_action(‘comment_form’, $post->ID); ?></form>
<?php endif; // If registration required and not logged in ?>
</div><?php endif; // if you delete this the sky will fall on your head ?>
</div>
このように赤字部分のように加えます。

こんな感じで表示されます。
応用編として、
<?php comment_id_fields(); ?>
<!– 人気ブログランキング –>
<a href="http://blog.with2.net/link.php?〇〇〇" target="_blank"><img src="http://image.with2.net/img/banner/banner_22.gif" width="88" height="31" alt="人気ブログランキングへ" /></a>
<!– 人気ブログランキング –>
</p>
<?php do_action(‘comment_form’, $post->ID); ?>
このように<a hrer=”~にスペースを開けると、

同じように、間が開きます。
以上
賢威カスタマイズ コメント送信ボタンの横にランキングバナーを表示する
でした^^
![[対応:5]コメント送信ボタンの横にランキングバナーを表示する | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


