[対応:5]トップページにFacebookのLikeBoxを設置する方法
賢威テンプレート(WordPress版)で
FacebookソーシャルプラグインのLikeBox(いいねボックス)を
設置する方法をご紹介します。

トップページにFacebookのLikeBoxを設置する方法
それでは、FacebookのLikeBoxの設置方法についてご説明します。
Facebookソーシャルプラグインの取得方法
まずは、Facebookプラグインページよりタグを取得します。
⇒Facebookプラグインページはこちら

LikeBoxをクリックします。

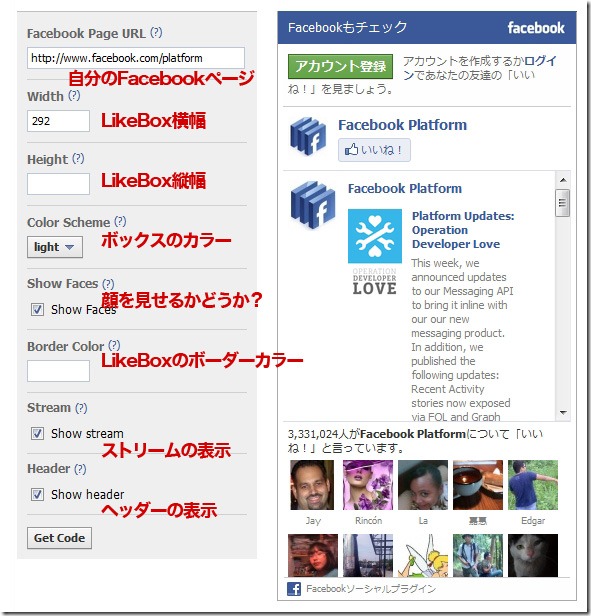
表示するLikeBoxの設定を行います。
完成しましたら、[GetCode]でタグを取得します。

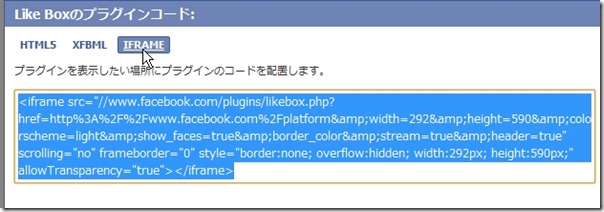
タグに種類は3種類あるので、IFRAMEをクリックして、iframe版を取得します。
賢威へLikeBoxを設置する場所を探す
次に取得したタグを賢威へ設置します。
今回はトップページへ設置する方法をご紹介します。
WordPressへログインして、ダッシュボード⇒外観⇒テーマ編集を進みます。

テーマ編集内の[メインインデックスのテンプレート]と言う項目が、
賢威のトップページを現しますので、
こちらを開き該当部分へタグを貼り付けます。

いろいろなタグが書いてあり、
どこがどこの部分かわからないと思いますが、
トップページの表示させたい場所を探します。

設置場所の探し方として、
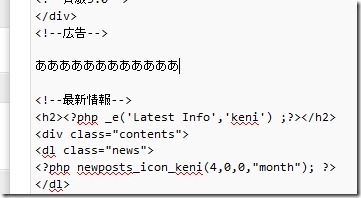
なんと無く、<!–最新情報–>の辺りに、
「あああああ」と書いてどこに表示されるか実験してみます。

ここに表示されました。
最新情報のタグの上に書いたので、
トップページの最新情報の上に表示されます。
タグをよく見ると場所のヒントが隠されていますので、
どの場所に何が入るかを探してみてください。
LikeBoxを賢威のトップページ最下部へ設置する方法
上記の方法で、設置場所を探します。
トップページの最下部の場合は、該当タグが下記の部分になります。
</div>
<p><?php printf( __(‘Back to <a href="%1$s">%2$s</a>’,’keni’), get_bloginfo(‘url’), get_bloginfo(‘name’)); ?></p><?php endif; ?>
———————————
↓
ここに設置します。
↑
———————————
</div>
<!–▲メインコンテンツ–><!–▽:sidebar.phpを編集、またはWP管理画面のウィジェットで編集–>
<?php get_sidebar(1); ?>
<!–△:sidebar.phpを編集、またはWP管理画面のウィジェットで編集–>
</div>
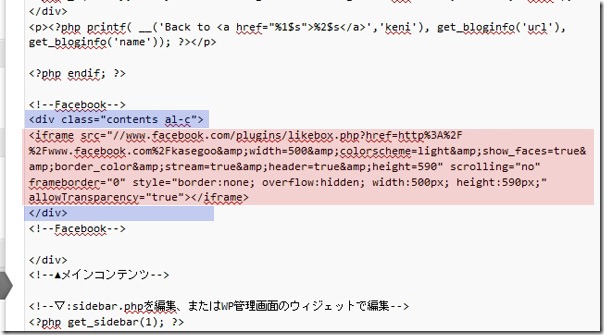
ここのタグを設置します。
一緒に賢威専用の中央揃えタグで囲む事で、
ボックスを真ん中に設置する事が出来ます。
<div class="contents al-c">~</div>で囲んで上げます。

こんな形で設置して上げると、中央揃えのLikeBoxを設置する事が出来ます。
今回はトップページへの設置方法をご紹介しましたが、
サイドバーに設置したい場合は、ウイジェットの「テキスト」に
タグを貼り付ける事で可能です。
以上
賢威カスタマイズ トップページにFacebookのLikeBoxを設置する方法
でした。
![[対応:5]トップページにFacebookのLikeBoxを設置する方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)


