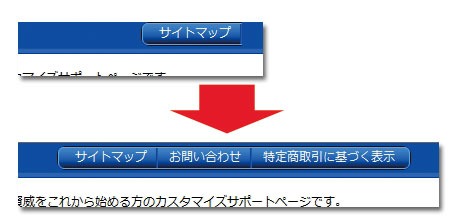
[対応:5]サイト最上部のトップメニューの表示方法
サイトマップや特定商取引に基づく表示、お問い合わせなどを
表示させるサイト最上部の設定方法を説明します。
トップメニューの表示方法
トップメニューの表示方法ですが、
ダッシュボード⇒外観⇒テーマ編集から
topmenu.phpをクリックします。
<ul id="top-menu">
<?php if (SITEMAP_KENI) : ?>
<li><a href="<?php bloginfo(‘url’); ?>/?sitemap"><?php _e(‘Sitemap’,’keni’);?></a></li>
ここに、新に<li></li>を追加します。
<?php endif ; ?>
</ul>
<li><a href="<?php bloginfo(‘url’); ?>/?sitemap"><?php _e(‘Sitemap’,’keni’);?></a></li>がサイトマップになりますので
表示させたい場所前後に、<li>~</li>を追加します。
ここで注意!
最後に来る<li></li>のみ、
endクラスを付けると後ろに丸みが出ます。
<li class="end">~</li>を付けます。
このように変更します。
例
<div id="top-in"><ul id="top-menu">
<?php if (SITEMAP_KENI) : ?>
<li><a href="<?php bloginfo(‘url’); ?>/?sitemap"><?php _e(‘Sitemap’,’keni’);?></a></li>
<li><a href="http://○○/"> お問い合わせ</a></li>
<li><a href="http://○○/"> プライバシーポリシー</a></li>
<li><a href="http://○○/"> 特典紹介</a></li>
<li class="end"><a href="http://○○/"> 特定商取引に基づく表示</il>
<?php endif ; ?>
</ul></div>
これで完成です。
以上
賢威カスタマイズ サイト最上部のトップメニューの表示方法でした。
![[対応:5]サイト最上部のトップメニューの表示方法 | 「賢威」レビューとカスタマイズサポートブログ](http://kasegoo.info/wp-content/uploads/2013/11/top2222.jpg)